Hi Friends!! In this tutorial we are going to implement 2D – Graphics .
- All we will do in this tutorial is, drawing a square on the canvas based on the dimensions and coordinates as specified.
- So follow the Steps :
- Create a new project and for example name it as Graphics2D.
- Your MainActivity and activity_main files will be generated respectively.
- Also create another class called as GraphicsView.Java .
- G. Now in your MainActivity.Java file just change the parameter in the setContentView from (R.layout.activity_main) to ( new GraphicsView(this) )
- So the code for MainActivity will be as shown below :
- The window for the MainActivity.Java will look as shown below :
- Now go to GraphicsView.Java and extend the class with View and initialize screenWidth and screenHeight and write the following code in it as given below :
- Now you will have your GraphicsView.Java class ready with the code which will look like as shown below :
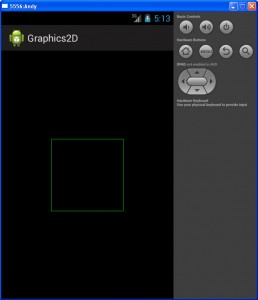
- Now run your app and you will have following output :
- Thus we have Implemented 2D – Graphics successfully !!!
[code language=”java”]public class MainActivity extends Activity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(new GraphicsView(this));
}
}
[/code]
[code language=”java”]public class GraphicsView extends View {
int screenWidth;
int screenHeight;
//controls the side length of the square that we are about to draw :
private static int SIDE = 200;
//canvas to display the bit map :
Canvas _canvas;
//Bitmap to draw the graphics into:
Bitmap _bitmap;
Paint paint;
//Contain the coordinates :
Point line1[];
Point line2[];
Point line3[];
Point line4[];
public GraphicsView(Context context) {
super(context);
// TODO Auto-generated constructor stub
paint = new Paint();
//Set the color and style :
paint.setColor(Color.GREEN);
paint.setStyle(Paint.Style.STROKE);
}
protected void onMeasure(int widthSpec,int heightSpec)
{
super.onMeasure(widthSpec, heightSpec);
//get the screen width and height :
screenWidth = View.MeasureSpec.getSize(widthSpec);
screenHeight = View.MeasureSpec.getSize(heightSpec);
//set the dimension of the View :
setMeasuredDimension(screenWidth , screenHeight);
//set up the Bitmap , and use it to create the Canvas :
_bitmap = Bitmap.createBitmap(screenWidth, screenHeight,Bitmap.Config.ARGB_8888);
_canvas = new Canvas(_bitmap);
//set the background Color :
paintBackground(Color.BLACK);
//make and draw the square :
makeSquare();
drawSquare();
}
private void drawSquare()
{
// TODO Auto-generated method stub
_canvas.drawLine(line1[0].x, line1[0].y, line1[1].x, line1[1].y, paint);
_canvas.drawLine(line2[0].x, line2[0].y, line2[1].x, line2[1].y, paint);
_canvas.drawLine(line3[0].x, line3[0].y, line3[1].x, line3[1].y, paint);
_canvas.drawLine(line4[0].x, line4[0].y, line4[1].x, line4[1].y, paint);
}
private void makeSquare()
{
// TODO Auto-generated method stub
//get the centre X , Y
int centreX = screenWidth/2;
int centreY = screenHeight/2;
//get the points for drawing the square :
line1 = new Point[2];
line1[0] = new Point(centreX – SIDE/2 , centreY + SIDE/2);
line1[1] = new Point(centreX + SIDE/2 , centreY + SIDE/2);
line2 = new Point[2];
line2[0] = new Point(centreX + SIDE/2 , centreY + SIDE/2);
line2[1] = new Point(centreX + SIDE/2 , centreY – SIDE/2);
line3 = new Point[3];
line3[0] = new Point(centreX + SIDE/2 , centreY – SIDE/2);
line3[1] = new Point(centreX – SIDE/2 , centreY – SIDE/2);
line4 = new Point[4];
line4[0] = new Point(centreX – SIDE/2 , centreY – SIDE/2);
line4[1] = new Point(centreX – SIDE/2 , centreY + SIDE/2);
}
private void paintBackground(int color)
{
// TODO Auto-generated method stub
Paint bgPaint = new Paint();
bgPaint.setColor(color);
bgPaint.setStyle(Paint.Style.FILL);
_canvas.drawRect(0, 0, screenWidth, screenHeight, bgPaint);
}
protected void onDraw(Canvas canvas)
{
canvas.drawBitmap(_bitmap, 0, 0, paint);
}
}
[/code]