It is becoming challenging for the UX designers to create applications and websites which can offer maximum engagement. It is not about designing skills or technical error. It is about the psychology of users which has to keep in mind while the designers are busy designing the sites. Human psychology is diverse showing different behavior patterns in every single day. Human mental capacity is never working at 100% because it is always influenced by several factors. The designers have to understand this simple fact and thus work accordingly.
Designing a website or related stuff may sound simple from a layman’s point of view. But the designers have to indulge in a lot of research to actually reach the final stages of designing. The main criteria which they want to build in their site are the usability of the same. Without indulgence, the site is of no use. These factors are of immense importance and the designers pay huge significance to these.
Tables of content:
- Why is user experience important?
- How is psychology related to designing UX?
- Principles of Psychology
- Hick’s law of Psychology and UX
- Procedural Knowledge and UX
- Psychology of Design Axiom
- Interaction Design and UX
- Mental Model
- Resources
Why is User Experience important?
UX is the buzzword these days. When a product is designed, it should be in a way which is easily perceived by the people so that they the use is optimum. But that is not all that the designer needs to think about. There is another very important angle attached to it.
How will the audience react to it?
What will be the physiological impact upon the product?
These are some of the questions which do rounds in the mind of the designers. Hence the UX of design is very important and if it is overlooked, then surely the results are going to fall flat. Every designer has to make use of human psychology to come forth with results which are desirable.
How is psychology related to UX?
A UX designer who understands human psychology will design the website and mobile applications which will be user-centric and of immense use to them. If the applications do not fit in the convenience list of the users; then the effort of designing the site goes futile. Human behavior is not uniform throughout the day. It is constantly changing and exhibiting diverse patterns. But the pattern-change can be studied and the results based on the research can be highly effective in design.
Do the right things in the right order. Humans easily relate to his fact. This is a behavioral pattern which is an established fact. Understand people and their lives.
Principles of Psychology
Humans are bad at doing two things at a time as contrary to what people think. This can be backed with a superb example. Though management studies teach the students multi-tasking, yet human psychology reveals that humans are bad at multi-tasking. People get distracted and are thus not able to give their 100%. While watching TV, if the person is trying to do other things, then definitely the 100% is not given. People are either working on laptops or drinking coffee while watching TV which means that they are distracted. The first principle is the Distraction.
Hunger and Tiredness are two important reasons which can make people irritable which results in making the wrong decisions in life. Thus important decisions taken under the impact of such factors may be wrong. Just before lunchtime is one part of the time during the day when people tend to make mistakes. Hunger can make them strike wrong deals.
Maslow’s hierarchy of needs can be mentioned in this regard but the study has no clarity or clear evidence. But here’s a summary of what it states to give you some reference:
1. Physiological Needs: These are the most basic human needs based on survival. Like, air, food, shelter, clothing, sex, and sleep.
2. Safety Needs: This talks about the basic instinct of a human being to protect oneself from various phenomenon like Security, Law & Order, any physical hazard, etc.
3. Love and Belongingness Needs: Once the above mentioned basic needs are fulfilled, another crucial element that any human being craves is love and a sense of belongingness. Basically the need to feel loved through relationships like friends & family.
4. Esteem Needs: Maslow classifies them into 2 categories. One is the esteem towards one’s own self through achievements, independence, self-respect, etc. And the second would be esteem from others, through the desire of being respected by the society or have a certain status.
5. Self-Actualization Needs- The last need that Maslow talks about is the need of self-fulfillment. The focus here is on personal growth and being one’s best self!
.
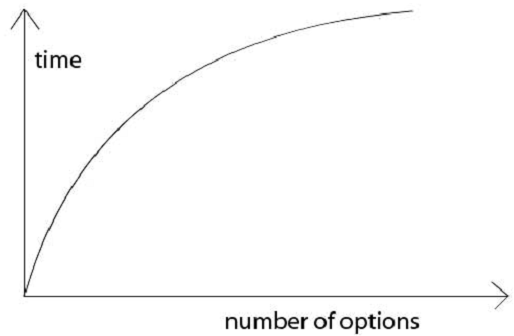
Hick’s Law is the fantastic and logical stuff in this regard. This is the best principle of psychology. Time taken to respond depends upon the choices. Less choice is equal to less time taken to take a decision and vice versa if the choices are more.

Thinking, reasoning, deciding = Cognitive load. Making people think too much before making a decision is not a great idea. They may be distracted, hungry, and tired and all three together may just pull them away from the concerned site.
Micro: Psychology and Interaction design
Hick’s law is actually useful for the UX designers because it guides them to design the website in a way which provides the user’s reasons to stick to the site rather than leaving it. Too many choices on the site can confuse the user and he/she might just decide to leave it and move on to another site. This means your loss = your competitor’s gain which is definitely not the aim of the UX designer. Hicks’ Law is particularly useful when the designers are designing the following:
- Drop down menus
- Button selections
- Control displays
- Navigation menus
- Sign up forms
- Contact pages
These are some typical information in the site which should not be messed around with.
Never Eat Soggy Waffles is the best way to remember the points of a Compass. Classically the human mind remembers work as a part of the sequence rather than retaining things individually.
Step 1 leads to Step 2 leads to Step 3 and leads to Step 4.
A screwdriver works in the same pattern. Righty tighty and lefty loosey. Humans are bad at remembering things and thus these systems evolved which made things easier to remember. We need to link facts together to have better-retaining power. Declarative Knowledge is difficult to remember.
We remember things in a sequence. Sequences are equal to Procedural knowledge. It helps in remembering things in a better way. This is how the human mind works.
| Facts | Sequences |
| Declarative Knowledge | Procedural Knowledge |
Passwords or passcodes in the mobiles are also remembered in this way. It is a combination of both Declarative and procedural knowledge. Declarative passwords are difficult to remember and people have to write is down in their notes so that they can remember the same. Contrary to this, Procedural passwords are easy to remember.
The design is about procedural knowledge. A classic example of this fact is the location of the Search Box in a website which is in the top right. This is classic procedural knowledge for using the websites. If the designer tries to act innovative and messes with this, then the users will not be very comfortable using the site because they are used to looking for the Search box at the top right. This is no innovation but annoying the users because this is called messing around with the classic flow of how people surf the websites.
Psychology of Axiom
The search box in the top right is a classic design axiom. The logo of the websites and navigation is on the top left. Breaking the procedural knowledge is not a good idea. Cart, log in, etc. should not be messed around with too. Top right is the place for such axioms and interfering with the interaction is an absolutely bad idea because the users may just turn their back to such sites. Users like user-friendly, user-centric, and easy to navigate websites. An intelligent UX designer will understand this important psychology of the humans and refuse to mess around with such information.
Keep cognitive friction/load at bay because this is the last thing which the users would want to experience while surfing any site. The UX designer has to be exercise utmost care while designing the axioms of the websites.
Hiding stuff behind in the design menus is also not a good idea because the users feel lost and thus change their mind and switch to the other site. So follow the classic examples and do not try to change these. Use the axioms which are understandable and commonly used. If the designer is not sure of the axiom, it is better not to use it.
Expectations of the people should not be played around with. It can have a damaging effect on the designing side.
Interaction Design and UX
The interaction between the users and the product is termed as Interaction Design, in a simple form. Here the products are applications and software. The main aim of designing the interaction between the two is to enable the user to achieve the goal. The elements which fit in these criteria are sound, effects, space, aesthetics, and much more. Let us examine the dimensions of Interaction which can optimize user experience:
- The button labels used in the app or the website should be easy to understand. The required information should be conveyed to the user. There is no need to overload the user with information which is not required.
- Images and icons are the graphical representations in the sites which also play an essential role. Merely having a glance on these is enough for the user to understand.
- Testing of the designs should happen at every step. Create wireframes and show it to the people. People may be users, other designers, or other engineers.
- Storytelling is something which instantly clicks with human psychology. The above-mentioned steps should be relatable to the users.
- Give importance to the feedback received. This will help in creating better UX.
Mental Models
Mental Models are the beliefs of the people which are based on cognition and not facts. These are formed with observation and perception. This is a challenging part because the developer has to design the project as per the user’s mental model.
A fundamental model should not be played around with. The mental model also can create confusion. Coffee shop order system is a classic example, like Starbucks. The coffee counter and the queue to order for the coffee are the design axioms. Though the system evolved in the USA and the UK; it has been unanimously adopted worldwide. This is the classic mental model for the coffee shops which we have in our mind. As humans, we build these models and then remember the same and keep following it. This becomes our comfort zone. Actually, the psychological comfort zone and getting out of the comfort zone is nothing less than annoying. A designer who understands human psychology will make a successful UX designer, for sure. It helps you to understand better procedural knowledge and macro interactions.
The mental models for the travel websites are also designed to offer comfort and ease of navigation to the users. The travel websites are the most commonly used websites because people indulge in making online bookings for their travel itineraries. Thus the designers should design the site in a way which is easy for the users to understand. The options in such sites are very high because people usually make their choice of travel model as per the distance. Thus the travel sites are equipped with such Search parameters which can satisfy the user’s choice. But overloading the site with too many choices can be confusing for the users.
“A designer who does not understand psychology is going to be no more successful than an architect who does not understand Physics”, quoted by Mr. Joe Leech; an expert UX designer and product design.
With the help of the basic psychological principles, the UX designer can create great designs following procedural Knowledge, interactions and mental models. An intelligent UX designer will always keep this structured information in their thoughts and apply the same while the designing of the project is in progress. After all, the designer is also at the receiving end. They will either receive the appreciation from the users or vice-versa for their designing skills. With these human psychological traits, they surely are going to be constructive with the insights and inject in their project.
Resources:
https://www.portent.com/blog/user-experience/procedural-knowledge-user-experience.htm
https://www.youtube.com/watch?time_continue=32&v=VKRHzoz8aSQ
https://psychologyfordesigners.com/
https://www.justinmind.com/blog/what-web-designers-need-to-know-about-hicks-law/
https://www.interaction-design.org/literature/article/what-is-interaction-design
https://uxdesign.cc/10-steps-to-interaction-design-ixd-6abe778cb8b8



