<div> and <span> are used in HTML to format and provide layout to the HTML pages.
<div> – It simply defines a division or we can say section in a HTML document. It is basically used to group elements and format them with either css or tags attributes. The main use of <div> tag is to define the proper layout of our HTML page. We can use either “Class” or id for this.
<span>
The <span> tag is used when we have to format a single word means either have to change color, size, and font of a single word. Like other tags in HTML span tag are also used because it is supported by maximum browsers.it basically groups all the inline element of a document.
Working Example
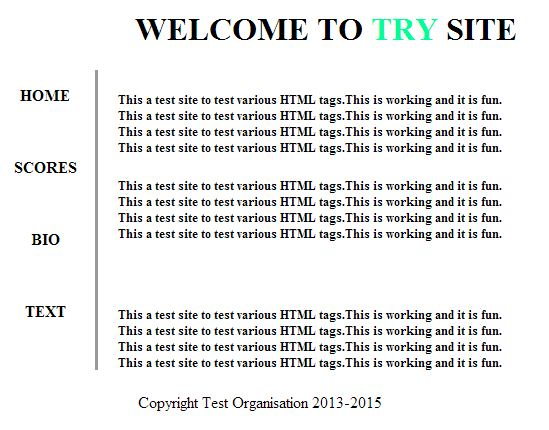
This is what we want to create
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>TRY SITE</title> </head> <body> <h1 style="text-align:left;margin-left:140px" > WELCOME TO <span style="color:#00FF99">TRY</span> SITE</h1>
Here in the code above by using the <span> tag we can format the single word. Just like here “TRY” is colored with GREEN color.
<div style="width: 100px; height:300px; float:left; text-align:center"> <p><strong>HOME</strong></p> <p> </p> <p><strong>SCORES</strong></p> <p> </p> <p><strong>BIO</strong></p> <p> </p> <p><strong>TEXT</strong></p>
This code above has been used to design the left part of our page.Here I used <div> tag to divide my webpage according to my requirement and changes the attributes also like height,width of that portion. You can try changing the dimension and check the output.
</div> <div style="width:450px; height:300px; float:left; border-left:solid; //this code defines the solid border of the right part. border-color:#999"> // this code changes the border-color to Light Silver. <h5 style="margin-left:20px; white-space-collapse:collapse">
<h5 style="margin-left:20px; white-space-collapse:collapse">This a test site to test various HTML tags.This is working and it is fun.<br />This a test site to test various HTML tags.This is working and it is fun.<br />This a test site to test various HTML tags.This is working and it is fun.<br />This a test site to test various HTML tags.This is working and it is fun.<br /> </h5> <h5 style="margin-left:20px; white-space-collapse:collapse">This a test site to test various HTML tags.This is working and it is fun.<br />This a test site to test various HTML tags.This is working and it is fun.<br />This a test site to test various HTML tags.This is working and it is fun.<br />This a test site to test various HTML tags.This is working and it is fun.<br /> </h5> <br /> <h5 style="margin-left:20px; white-space-collapse:collapse">This a test site to test various HTML tags.This is working and it is fun.<br />This a test site to test various HTML tags.This is working and it is fun.<br />This a test site to test various HTML tags.This is working and it is fun.<br />This a test site to test various HTML tags.This is working and it is fun.<br /> </h5>
The code written in this part is used to write the content we want to enter in the portion we defined in the right part of our page.We formatted the data according to what we wanted.
<br> tag is used to break the line and jump to next line. <h5> tag is used to define heading. <p style="margin-top:20px;margin-left:40px">Copyright Test Organisation 2013-2015 </p> </div> </body> </body> </html>
The code output will be same as what we wanted initially.