Have you ever been frustrated by the slow loading speed of a website on your mobile? We all know the annoyance of Ad-pop ups and unstyled content jumping around as the site loads. Marketers, advertisers and publishers lose out on huge mobile traffic because of these issues. This is why they came up with a collaborative solution – AMP or Accelerated Mobile Pages.
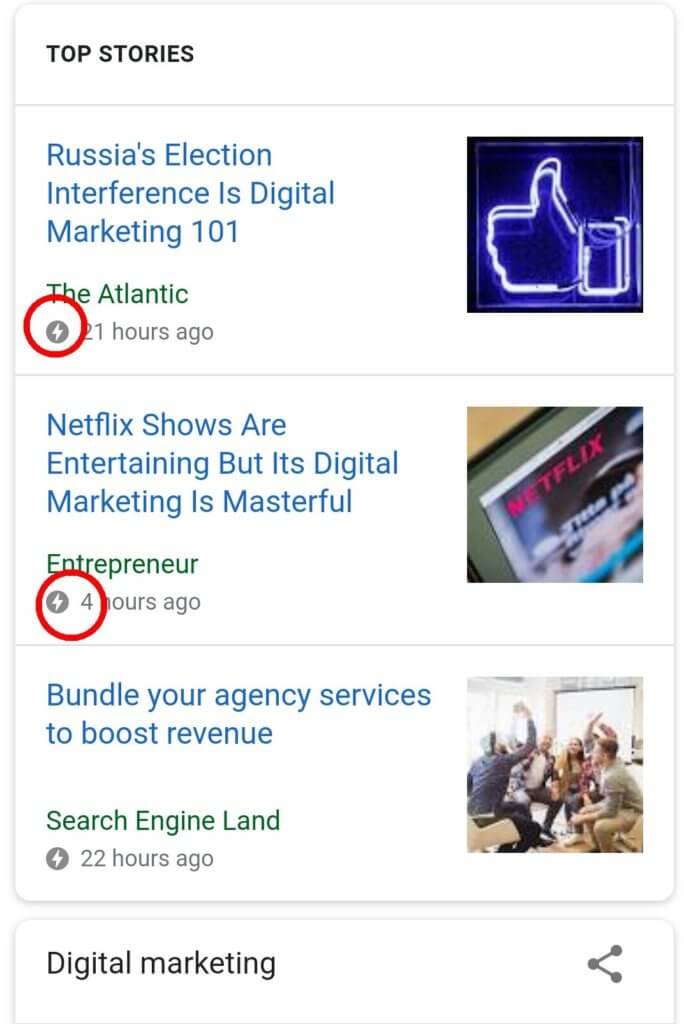
AMP pages can be seen in many mobile Google search results. AMP pages are marked by a grey lightning bolt as shown below.

What is AMP?
Accelerated Mobile Pages is an open source coding standard to make mobile web-browsing simple and effortless. It is a form of stripped down HTML that makes pages easier to load and function on mobile. So AMP pages are just web pages that you can link to. Anyone who wants a fast mobile responsive site must build AMP versions of their page.
AMP is open source and any developer can make your website AMP ready with some time and effort. The AMP HTML is restrictive than normal AMP which means that there are certain rules that have to be followed by the developer strictly to build an AMP versions.
Why you should build AMP pages?
60% of searchers are done on mobile, and according to McKinsey & Co., 61% of users do not return to a mobile site they had trouble accessing. These stats are enough to make you commit to a better mobile browsing experience for your audience.
This is the reason why AMP is used by top publishers like The Guardian, Entrepreneur, Forbes etc. Top digital marketers are also making their site AMP ready.
Here is why you should invest in AMP pages and how it will support your marketing:
- Better User Experience – Marketer want users to have a delightful experience of their mobile website and AMP versions do just that. They are the lightweight versions of your webpage that do away with extra elements not needed in mobile browsing.
AMP pages are cached by Google so that they are loaded almost instantly. It allows pages to pre-load efficiently saving seconds in load time.
AMP optimized the images, whitespace and page layout to better suit mobile screens. It lets you have an app like experience without having to install or downloading anything. - SEO – Google maintains that AMP is not a signal it considers for ranking results. However, Google is definitely encouraging AMP pages by displaying the bolt sign and rolling out more AMP results in mobile search. Also remember that AMP pages can decrease your bounce rate by upto 40% which in-turn is a positive signal for Google ranking.
Just because AMP tag is not a ranking signal now does not mean that it won’t become one in future. AMP pages are great for your user experience and Google is known to reward that with high rankings. - Ad Revenue – Good content requires resources. Many websites use advertisements to monetize their website and continue giving quality content. However, mobile ads are often clunky and take up too much time to load. Because of these reason mobile ad-blocking has increased by 90% year over year (Hubspot).
AMP Success Stories
More than 900,000 domains are using AMP to enhance their mobile experience. Its only a matter of time before AMP pages are a necessity and not an option. Here are two examples of sites that have seen early success with AMP.
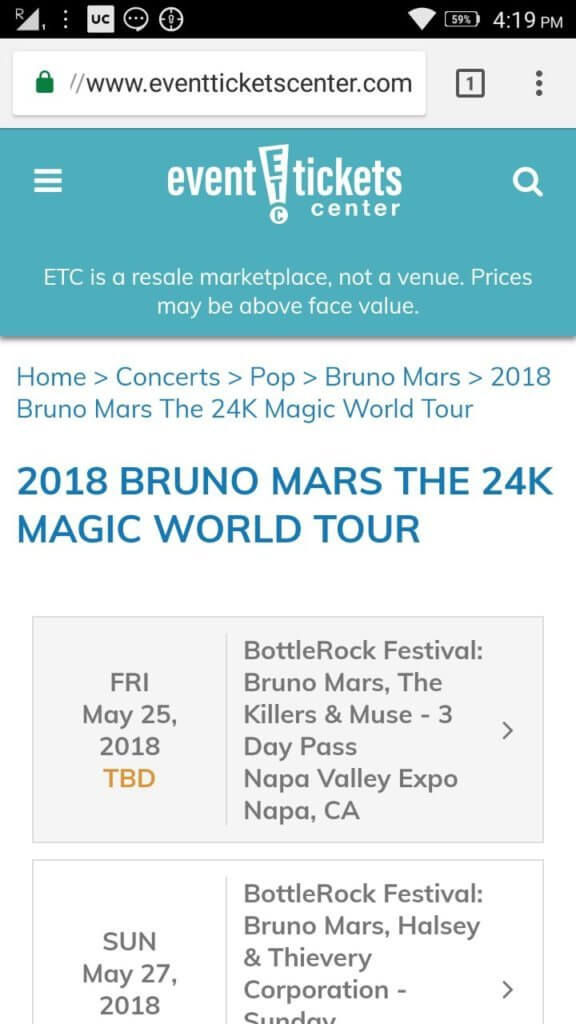
Events Tickets Center
Events Tickets Center is an event reseller offering tickets for upcoming as well as sold out events. They were one of the early adopters of AMP. They implemented AMP pages in early 2016 and used Google AdWords to attract visitors to their site. Their AMP landing pages loaded at lightning speed and displayed the events prominently.

Their test results showed that AMP pages saw a 20% increase in conversion rate compared to non-AMP pages. Speaking of AMP pages, Adam Young, CEO and founder of the company, said “The user experience is lightning-fast and simple. Customers don’t realize when a site is fast. They only notice a slow site—and then they bounce.”
CNBC
CNBC is has huge amount of content on financial markets accessed by millions across the world. They use Ad display to monetize their site and pay for quality content.
Mobile traffic accounted for more than 50% of their traffic in 2016. However, ads on site made mobile experience slow and frustrating. Ad blocker on user mobiles meant failure of CNBC’s monetization model.

CNBC rolled out AMP pages in a phased manner starting June of 2016 to counter this problem. The website soon saw 22% increase in return visitors and 387% decrease in mobile page load time. After this success, CNBC was able to implement ads via standardized tag for optimized experience and minimum distraction for users.
How to Make your Site AMP Ready?
Convinced to get your website AMP ready?
The AMP HTML will be done by a developer, but here is look at the broader outline of the process to help you communicate with your developer.
- Create your AMP pages by following rules of AMP HTML. The language has restrictive rules with some banned tags for easier page performance. Your developer can easily. learn the rules here. Some tags require more specifications such as the which requires the height and width of image to be inserted.
- Preview and Validate your page– Preview your page in a browser for any errors. Also validate your AMP page on AMP test tool to make sure your page is working as an AMP result.
- Link your Page to the non-AMP Page. This is to let Google know that your page has an AMP version too. In case of only AMP page made, you will still have to insert a link that points to itself.
- You are ready to launch and your AMP page should show up in Google search now. Monitor your AMP page performance periodically with AMP report on Search Console.
Conclusion: –
Mobile browsing doesn’t require many of the elements of a desktop page. AMP HTML allows developers to build an optimized page for mobile browsing.
Being AMP ready is must to cope up with growing mobile traffic and user dissatisfaction with mobile experience. It will not only improve your user experience but also help signals that rank you higher in SEO.




Hi Thanks for your tips. I am using AMP plugin in my WordPress site, It is good or note please tell me your opinion