Did you know that only 15 percent of websites operate at an acceptable page speed? Ideally, you are going to want your website to load within a couple of seconds. According to Website Builder Expert, if your website takes three seconds or longer to load, 40 percent of your viewers will leave and look elsewhere.
There are lots of great tools out there that enable you to test how quickly your website loads. For example, you can use the SolarWinds Pingdom test to see how fast your site loads from a specific location. 
This will enable you to determine how long it takes your website to load, and whether or not you need to make some improvements.
Other great tools include ImageKit’s Website Analyzer and Google’s PageSpeed Insights.  There are a lot of different ways you can speed up the performance of your website if so. Examples include using a content distribution network, leveraging browser caching, removing render-blocking JavaScript, reducing redirects, and enabling compression. However, one of the most effective tools at your disposable is to optimize the images on your website.
There are a lot of different ways you can speed up the performance of your website if so. Examples include using a content distribution network, leveraging browser caching, removing render-blocking JavaScript, reducing redirects, and enabling compression. However, one of the most effective tools at your disposable is to optimize the images on your website.
Below, we will reveal everything you need to know about optimizing your images for the web and to boost performance.
What is image optimization?
Image optimization is the process of delivering high-quality images in the right resolution, size, dimension, and format while keeping the size as small as possible.
You can optimize images in a number of different ways, including compressing the size, caching, or resizing the images. The Abstract Image Resize API guide takes you through some of the best options so that you can get a better understanding.
Why do you need to optimize the images on your website?
There are a number of reasons why optimizing the images on your website is important, and we have already touched upon one of the most important; boosting the load speed of your web pages.
Let’s take a look at these benefits in further detail:
Boost page load speed
Page load speed refers to the amount of time that is taken for a page on your website to fully load. It depends on a lot of different factors, which range from the layout and design of your website to your chosen web host.
Users love websites that take less than two seconds to load! So, if you optimize 64 percent of your site’s weight, which is images, you are going to enhance the speed of your site considerably.
This faster experience means that customers are more satisfied. Plus, your bounce rate will reduce, which is good news when it comes to your search engine ranking.
Enhance the SEO ranking of your website
Page load speed has been a critical ranking factor for many years now! Just like us users, Google is not a big fan of websites that take a while to load.
Back in 2010, Google made it clear that they were taking website speed into account when ranking websites. So, fasters sites rank higher than slow sites – it is that simple.
And, don’t forget; it does not only matter in terms of your desktop. Google takes a mobile-first approach these days, so you need to make sure your site is quick to load on mobile platforms.
Boost user engagement
“User experience” is a term that we hear mentioned a lot in the world of web design, and for good reason. You need to make sure that you delight website viewers every step of the way, and offering a quick experience is a critical way of achieving this.
Increase your conversions
In addition to the benefits we have mentioned so far, you can boost your conversion rate, as you are going to be enhancing visibility and capturing more users.
Page load speed is directly linked to your search engine ranking and conversion levels.
In fact, according to Kissmetrics, 79 percent of shoppers who are not happy with the performance or speed of a web page will not purchase from the same website again.
Must-know image optimization tips and techniques
Now that you know why image optimization is critical for your website, we are going to take a look at some of the best image optimization tips.
Select the correct format
The first thing that you need to do is choose the right format. Here are some of the main choices:
- SVG – This format tends to be used for solid colored graphics or vector art, like line art or logos. SVG images are response across all devices, which means graphs and icons will display correctly irrespective of how they are viewed.
- PNG – This type of format is typically used for graphic-style images that have more intricate designs. Transparent image backgrounds can also be provided, which you can overly on colored backgrounds. The trade-off is that PNG images are bigger than the likes of JPG, and so your load time will reduce. This is why you need to choose wisely.
- JPG – JPG is the best format for photographic images, like product photos and headshots. JPG images are small in size, which means you can store more at once and boost page load speeds.
Compress images
Image compression is the process of encoding the data of an image, using fewer bits when compared with the original images. Basically, the size will be minimized by bytes, yet the quality is not going to be lowered.
There are two types of image compression: lossy or lossless. Lossless compression will compress the pixel data, ensuring the picture quality remains the same while the file size reduces.
On the flip side, some of the pixel data is eliminated if you opt for the lossy compression option. This works because our eyes are still able to process the picture correctly even though we do not have all of the pixels of information.
There are a lot of great image compression tools on the market today that can help you with this, including TinyPNG, ImageResizer, and Kraken. 
Optimize the names of your image files
It is not just about optimizing the speed of your website but you also need to optimize your images from an SEO perspective, and that is what optimizing the file names will achieve.
It can be second nature to simply save your images with any default file name they have come with. However, using a random string of numbers and letters can cause damage in the long run.
Before an image is uploaded onto your website, it is vital to make sure you select a file name that is relevant. The reason for this is because search engines are going to crawl the file names of your images, as well as a number of other attributes, and so this makes a difference in terms of how your site is ranked.
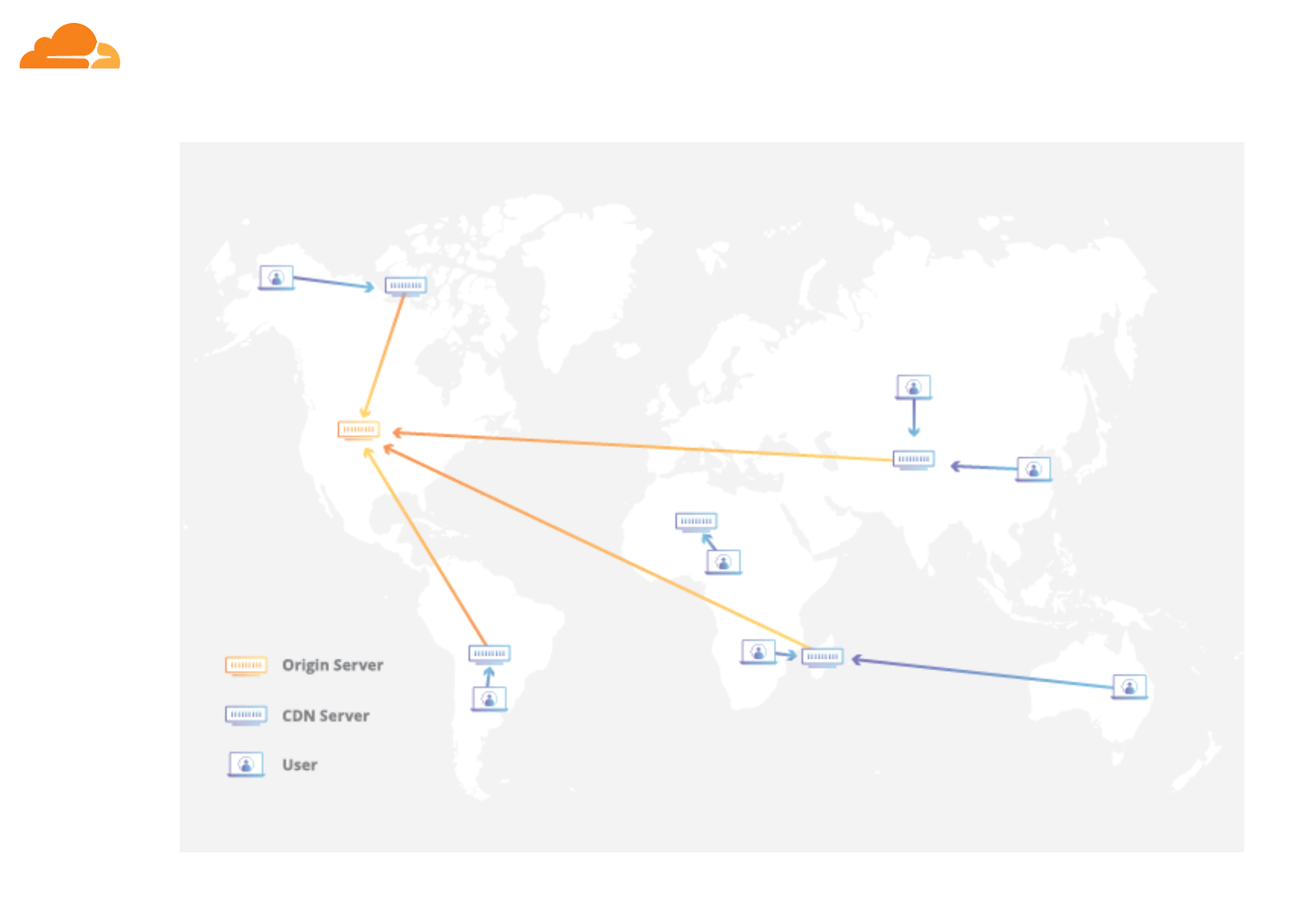
Use a Content Delivery Network
Another option is to use a CDN, which is a Content Delivery Network. This is a geographically diverse server network, which will help speed up your page load times by lowering the distance between the server and the network visitor. 
Cloudflare is a good example of a CDN that will balance traffic across a number of destinations, using more than 155 data centers around the world.
Include alt text
Another tip that we have for you when it comes to optimizing your website is to include alt text, also known as alternative text. For those who are unaware, this is the text that you see in place of an image when the image does not load correctly.
Alt text is critical for SEO purposes because it enables crawlers to understand the image file, as well as the content that is covered on that page. This means that search engine crawlers are able to provide more accurate search results.
If you are using one of the more popular site builders, like WordPress, you will be able to input a title and alt text for the image once it has been uploaded.
Image captions can also be included, which are also typically important from an SEO perspective. Use your best judgment here. You should only be captioning an image if the information is helpful for your website visitors.
When choosing the right text, you need to remember the purpose of alt text, which is to work with screen readers so that visually impaired and blind users are able to tell what an image is depicting. Because of this, the original use of alt text means that it is actually the most vital optimization tool when it comes to enhancing user experience.
Final words on optimizing images for web and performance
So there you have it: everything that you need to know about image optimization and why it is critical for web and performance.
A slow website is one that is frustrating for the user and unfavorable in the eyes of Google. Follow the tips that we have provided above to make sure that your website delights, rather than causes irritation!
Also Read: Image Optimization and Its Importance for Your Website!