In this session we will study functioning of some events in an java script. When the page loads, that is an event,When the user clicks a button, that too is an event.Another examples of events are like pressing any key, closing window, resizing window etc.
- So to understand the functionality of events follow the steps given below :
- Let’s take an example of an onload event ,so write the code in Notepad++ or any other text editor:
<html> <title>events</title> <head> <script> function sayHi() { alert("Hi Welcome to Eduonix"); } </script> </head> <body onload="return sayHi()"> <h1>This is an example of an event</h1> </body> </html> - After writing the code you will have the following view of your notepad++ window :
- Now when you open it in the browser you will get the following output :
- So,this was an onload() event when the page gets loaded at that time it will display the message in the dialog box.
- Event : ondblclick()
- Now to understand the ondblclick() event write the given code in your Notepad++ editor:
<html> <title>events</title> <head> <script> function sayHi() { alert("Hi Welcome to Eduonix"); } </script> </head> <body> <button ondblClick="return sayHi()">Click Me</button> <h1>This is an example of an event..when we click an button the event will encounter and dispaly an Dialog Box onClick</h1> </body> </html> - Hence ,you notepad++ window will look like as shown below :
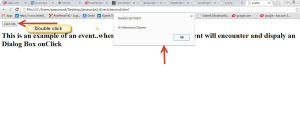
- Now when you open it on the browser you will have following output :
- So ,When you double click on the Click Me button then at that time it will display the message.
- Event : onmouseover() and onmouseout()
- Ok ,now lets have a look on onmouseover() and onmouseout() events
- So to understand its working write the given code in your text editors for example Notepad++
<html> <head> <script type="text/javascript"> <!-- function over() { alert("Mouse Over"); } function out() { alert("Mouse Out"); } //--> </script> </head> <body> <div onmouseover="over()" onmouseout="out()"> <h2> This is inside the division </h2> </div> </body> </html> - Then your notepad++ window will have the following look as shown below :
- Now when you open it on the browser you will have the following outputs :
Output when the Mouse Over event is ocurred .

.Output When the Mouse Out event is occured :

- Event : onfocus,onblur
- So write the following code in Notepad ++:
<!Doctype html> <html> <head> <title>Javascript Events</title> <script> function focusIn(){ alert('I am in the field'); } function blurOut(){ alert('I am out of the field'); } </script> </head> <body> <form> Name: <input onfocus="return focusIn()" onblur="return blurOut()" type="text" name="name" /><br /> <input type="submit" value="Submit" /> </form> </body> </html> - After writing the code your window will look like as shown below :
- Save the program using .html extention and run it You will get the output: