In this tutorial today we will learn the steps to install Html Tool and will create an simple Html document.
- Steps For Installing Notepad++ are as follows :
- Install the google chrome first and then open the browser.
- Specify the address “ www.google.com “ search for notepad++.
- You will get the following screen as shown below…
- Now click on ” Download current version “.
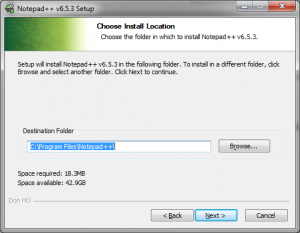
- Open the download folder and double click on it then following window will be displayed,so click on OK.
- Click on Next button
- Accept the agreement.
- Click on the Next button.
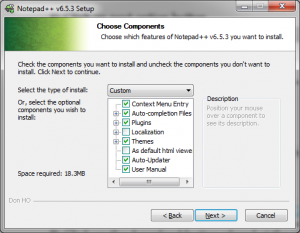
- Choose the following components and click on Next button .
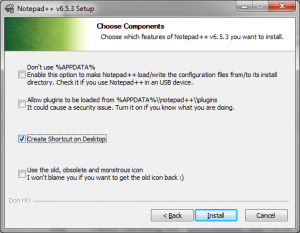
- Select the create Shortcut on Desktop option and click on the Install button.
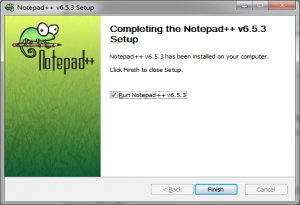
- After the installation is completed click on Finish button.
- Run notepad++ i.e open your installed notepad++ and following window will be displayed.
- Now go to File -> Click on New
- Now write the following code as shown :
- Now save your document as Type :html and name it for example test1
- Now double click on test1 file which we have created and saved ,the following window will be displayed.
- Here is the example which includes heading tag ,
paragraph tag
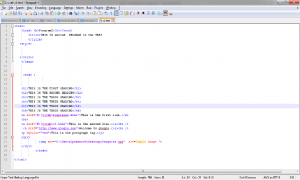
and some other tag ,so to demonstrate it write the following Code in notepad++ . - After writing the code your window will look like as shown below :
- Save it as an html document and open it in google chrome browser it will display the following output
- For adding simple css in an html document write the following code in notepad++.
- After writing the code you will have the following window.
- Now save it as an html document and run it, you will have the following output:
- For creating an HTML document following are the steps below:
- Create a new folder as shown below :
- Open the folder created and create a Text document in it .
- Name the Text file as index.html
- When we open index.html file it gets open up in the browser and has .txt extension which will look like as shown below :
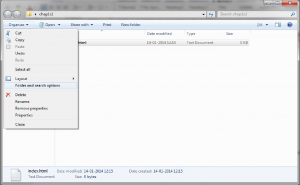
- Now we have to remove that txt extension so go to Organize -> Folder and Search option you will have following window :
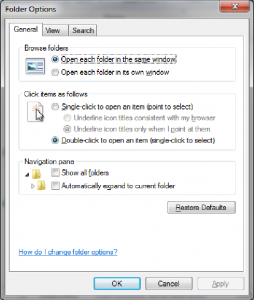
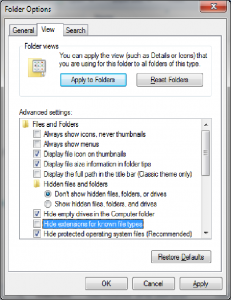
- Click on view .
- Click on view and uncheck Hide extensions for known file types and click on Ok button.
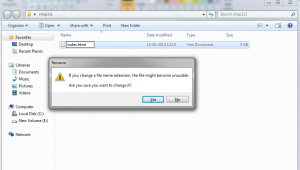
- Remove the txt extension click on yes .
- It will change the icon of index.html.
- Right click on index.html and click on Edit with notepad++
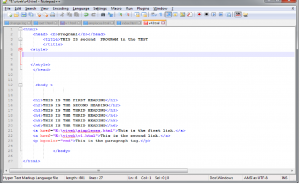
- Write the following code in Notepad++ :
- After writing the code your window will look like as shown below :
- Now save and run your file and you will have the following output:
- Now for adding an image and displaying write the following code in Notepad++
- After writing the code your window will look like as shown below:
- Now save your file and run it you will have following output:
- Thus we have successfully installed Html tools and learned to create an simple Html document.
<h1>This is the test program</h1> <p>Welcome To EDUONIX LEARNING.
<html> <head> <b>Program1</b></head> <title>THIS IS FIRST PROGRAM </title> <style> </style> </head> <body > <marquee><h1>THESE ARE THE DIFFERENT TYPE OF HEADING </h1> </marquee> <h1>THIS IS THE FIRST HEADING</h1> <h2>THIS IS THE SECOND HEADING</h2> <h3>THIS IS THE THRID HEADING</h3> <h4>THIS IS THE THRID HEADING</h4> <h5>THIS IS THE THRID HEADING</h5> <h6>THIS IS THE THRID HEADING</h6> <p bgcolor="red">This is the paragraph tag.</p> </body> </html>
<!DOCTYPE html>
<html>
<head>
<style>
body
{
background-color:#b0c4de;
}
</style>
</head>
<body>
<h1>My CSS web page!</h1>
<p>Hello welcome! This is a eduonix learning solution.</p>
</body>
</html>
<html>
<head> <b>Program1</b></head>
<title>THIS IS second PROGRAM in the TEST
</title>
<style>
</style>
</head>
<body >
<h1>THIS IS THE FIRST HEADING</h1>
<h2>THIS IS THE SECOND HEADING</h2>
<h3>THIS IS THE THRID HEADING</h3>
<h4>THIS IS THE THRID HEADING</h4>
<h5>THIS IS THE THRID HEADING</h5>
<h6>THIS IS THE THRID HEADING</h6>
<a href="E:viveksimplecss.html">This is the first link.</a>
<a href="E:vivekv1.html">This is the first link.</a>
<p bgcolor="red">This is the paragraph tag.</p></body>
</html>
<html>
<head> <b>Program1</b></head>
<title>THIS IS second PROGRAM in the TEST
</title>
<style>
</style>
</head>
<body >
<h1>THIS IS THE FIRST HEADING</h1>
<h2>THIS IS THE SECOND HEADING</h2>
<h3>THIS IS THE THRID HEADING</h3>
<h4>THIS IS THE THRID HEADING</h4>
<h5>THIS IS THE THRID HEADING</h5>
<h6>THIS IS THE THRID HEADING</h6>
<a href="E:viveksimplecss.html">This is the first link.</a>
<br>
<a href="E:vivekv1.html">This is the second link.</a><br />
<a href="http://www.google.com">Welcome to google.</a><br />
<p bgcolor="red">This is the paragraph tag.</p>
<div>
<img src="C:UserspasswordDesktopPenguins.jpg" alt=Sample Image />
</div>
</body>
</html>