Today, we are going to learn how to integrate Integrate Bootstrap-4 in CodeIgniter. Some people are facing a problem with bootstrap configuration, as they are not being able to integrate the bootstrap style while coding because of the tricky configuration of Bootstrap. In this article, we will explain in detail how to manage the configuration of Bootstrap with CodeIgniter in detail. After configuration, we can develop any web application using the CodeIgniter framework. We hope this article helps people learn how to use bootstrap within the CodeIgniter framework.
Before we start building the application, we need to download XAMPP, and setup CodeIgniter on your system. You can do that using the points below:
1) Install XAMPP on your system. XAMPP is a PHP development environment. You can download and install XAMPP from https://www.apachefriends.org/index.html
2) Now, you need to setup the current version of CodeIgniter. Download the CodeIgniter framework from “https://codeigniter.com/download”. Go to htdocs folder, create a folder with a name CodeIgniter in “C:\xampp\htdocs” location and extract all the files in this CodeIgniter folder.
To test the CodeIgniter setup, start Apache and MYSQL services and go to http://localhost/codeigniter, where you will see that CodeIgniter is running.
Now, you can create own message for your application by editing the application/views/welcome_message.php file. Check the screenshot below to help you.

3) Remove the index.php file from the URL in CodeIgniter
To change the configuration of CodeIgniter, go to C:\xampp\htdocs\codeigniter folder and create a file with .htaccess extension and add the code below.
RewriteEngine on
RewriteBase /codeigniter
RewriteCond $1 !^(index\.php|resources|robots\.txt)
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php/$1 [L,QSA]
4) Download Bootstrap 4 from https://getbootstrap.com/ and extract the folder. You will see the JS and CSS file in the bootstrap folder. In this article, we are going to use the Bootstrap 4 example from https://getbootstrap.com/docs/4.1/examples/starter-template/.
5) Go to the CodeIgniter folder, which is located in “C:\xampp\htdocs” folder and create a folder with a name “assets” and move all CSS and JS folders from the extracted Bootstrap 4 folder to the assets folder.
Create a controller:
Now we are going to create multiple pages in the application, so there is no need to create a separate controller for each individual page. We are creating a single controller for multiple pages. We used the if statement to check if the page exists or not in the controller.
Go to the controller folder and create the pages.php file and add the following code:
<?php
class Pages extends CI_Controller{
function view($page = 'home')
{
if( !file_exists('application/views/pages/'.$page.'.php'))
{
show_404();
}
$this->load->view('pages/'.$page);
}
}
?>
Create view
Let’s create static pages in the View. Go to the “C:\xampp\htdocs\codeigniter\application\views” folder and create a folder with a name “Pages”. We are using the bootstrap example to create static pages in views.
Please refer to the starter template from https://getbootstrap.com/docs/4.1/examples/starter-template/.
Inside the pages folder, create the home.php file, about.php file, and contact.php file and add the codes given below:
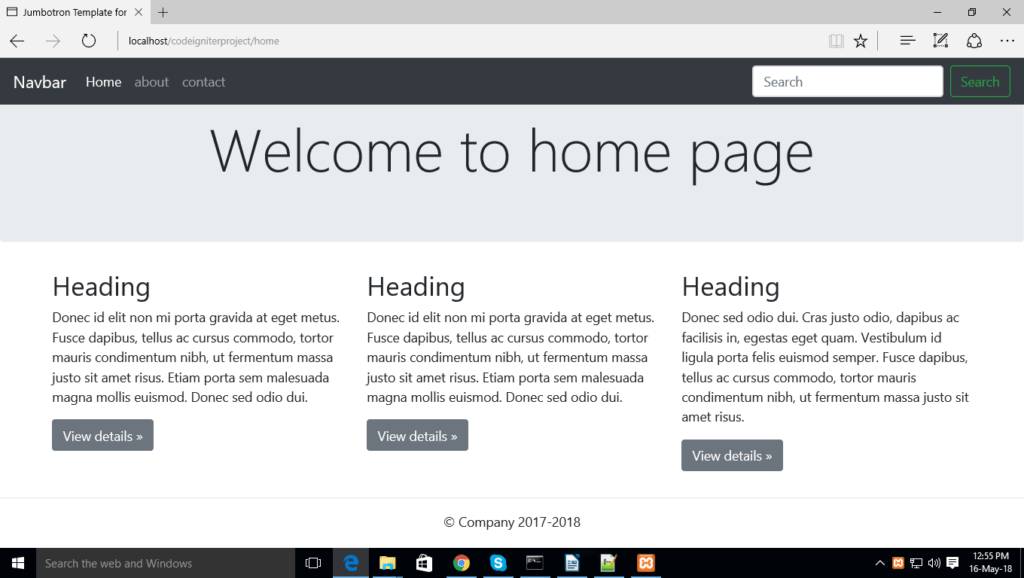
a) Add code in home.php file:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="../../../../favicon.ico">
<title>Jumbotron Template for Bootstrap</title>
<!-- Bootstrap core CSS -->
<link href="assets/css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="jumbotron.css" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarsExampleDefault">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="about">about</a>
</li>
<li class="nav-item">
<a class="nav-link" href="contact">contact</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0 pull-right">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
<main role="main">
<!-- Main jumbotron for a primary marketing message or call to action -->
<div class="jumbotron">
<div class="container">
<center><h2 class="display-3">Welcome to home page</h2></center>
</div>
</div>
<main role="main">
<div class="container">
<!-- Example row of columns -->
<div class="row">
<div class="col-md-4">
<h2>Heading</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p>
<p><a class="btn btn-secondary" href="#" role="button">View details »</a></p>
</div>
<div class="col-md-4">
<h2>Heading</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p>
<p><a class="btn btn-secondary" href="#" role="button">View details »</a></p>
</div>
<div class="col-md-4">
<h2>Heading</h2>
<p>Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.</p>
<p><a class="btn btn-secondary" href="#" role="button">View details »</a></p>
</div>
</div>
</div>
<hr>
</main>
<footer class="container">
<p><center>© Company 2017-2018</center></p>
</footer>
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script>window.jQuery || document.write('<script src="../../assets/js/vendor/jquery-slim.min.js"><\/script>')</script>
<script src="assets/js/vendor/popper.min.js"></script>
<script src="assets/js/bootstrap.min.js"></script>
</body>
</html>
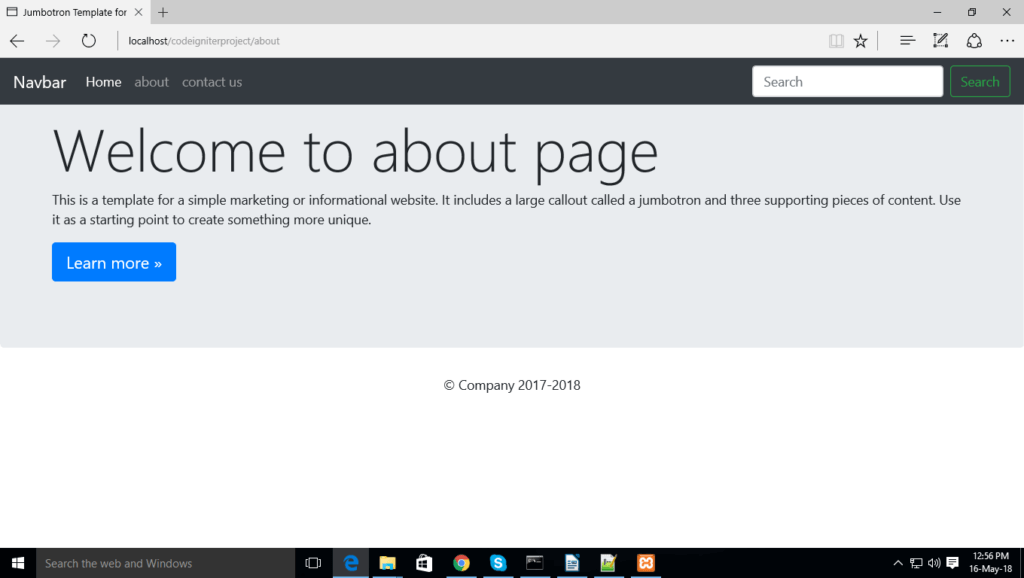
b) Add code in the about.php file:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="../../../../favicon.ico">
<title>Jumbotron Template for Bootstrap</title>
<!-- Bootstrap core CSS -->
<link href="assets/css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="jumbotron.css" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarsExampleDefault">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="home">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="about">about</a>
</li>
<li class="nav-item">
<a class="nav-link" href="contact">contact us </a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0 pull-right">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit" >Search</button>
</form>
</div>
</nav>
<main role="main">
<!-- Main jumbotron for a primary marketing message or call to action -->
<div class="jumbotron">
<div class="container">
<h2 class="display-3">Welcome to about page</h2>
<p>This is a template for a simple marketing or informational website. It includes a large callout called a jumbotron and three supporting pieces of content. Use it as a starting point to create something more unique.</p>
<p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more »</a></p>
</div>
</div>
<footer class="container">
<p><center>© Company 2017-2018</center></p>
</footer>
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script>window.jQuery || document.write('<script src="../../assets/js/vendor/jquery-slim.min.js"><\/script>')</script>
<script src="assets/js/vendor/popper.min.js"></script>
<script src="assets/js/bootstrap.min.js"></script>
</body>
</html>
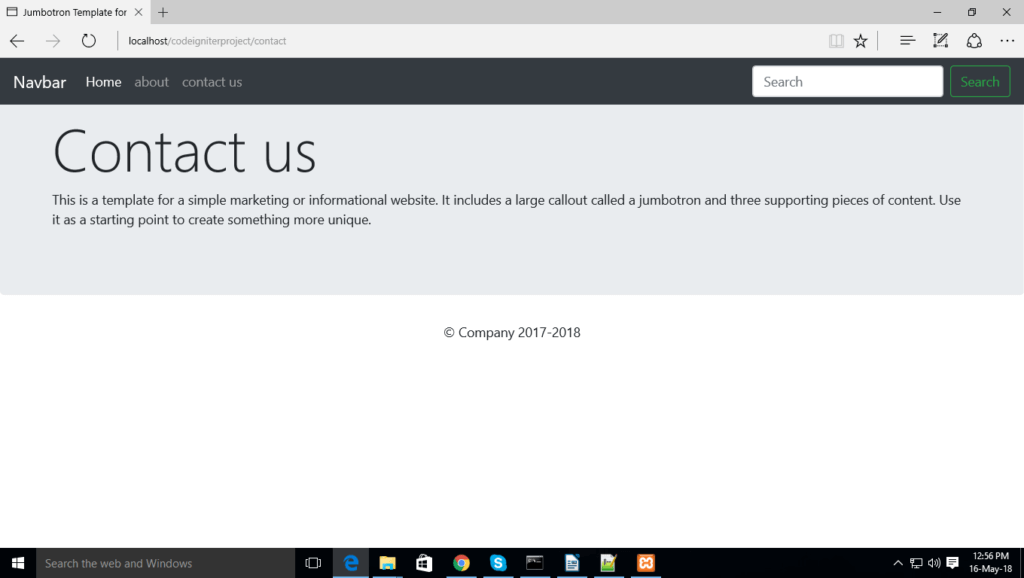
c) Add code in the contact.php file
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="../../../../favicon.ico">
<title>Jumbotron Template for Bootstrap</title>
<!-- Bootstrap core CSS -->
<link href="assets/css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="jumbotron.css" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarsExampleDefault">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="home">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="about">about</a>
</li>
<li class="nav-item">
<a class="nav-link" href="contact">contact us </a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0 pull-right">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
<main role="main">
<!-- Main jumbotron for a primary marketing message or call to action -->
<div class="jumbotron">
<div class="container">
<h2 class="display-3">Contact us</h2>
<p>This is a template for a simple marketing or informational website.
It includes a large callout called a jumbotron and three supporting pieces of content.
Use it as a starting point to create something more unique.
</p>
</div>
</div>
<footer class="container">
<p><center>© Company 2017-2018</center></p>
</footer>
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script>window.jQuery || document.write('<script src="../../assets/js/vendor/jquery-slim.min.js"><\/script>')</script>
<script src="assets/js/vendor/popper.min.js"></script>
<script src="assets/js/bootstrap.min.js"></script>
</body>
</html>
In this project, we added the Bootstrap CSS and JS file inside the assets folder and we have given a link for the CSS and JS file in the static pages as per given below.
<link href="assets/css/bootstrap.min.css" rel="stylesheet"> <script src="assets/js/bootstrap.min.js"></script>
Create Routes:
On localhost, we are writing http://localhost/codeigniter/pages/view to access view files, which are calling the pages object and view functions from the pages.php controller.
To make a change in the URL. Open a “routes.php” file, which is located in the “C:\xampp\htdocs\codeigniter\application\config” folder.
Change the default controller and add routes for any pages by adding the following lines:
$route['(:any)'] = 'pages/view/$1'; $route['default_controller'] = 'pages/view';
And now you can can use the following URLs
http://localhost/codeigniter/home,
http://localhost/codeigniter/about,
http://localhost/codeigniter/contact,
Go To localhost and open the home, about and contact pages by using the above URL.
Please check the screenshot below to help you use Bootstrap in CodeIgniter.







This is a mess it doesn’t work!!
Also very odd that there are NO comments! Why? Youi keep deleting them because they are like mine?
TITLE: Learn How To Integrate Bootstrap 4 in Codeigniter
Then why are you using Bootstrap 3 in all the code examples??????
Nice.
But the folder name in the URL is case sensitive.
Hello
first of all, thank you for this tutorial
maybe you can kindly hint
I have setup xampp and copied codeigniter 3.1 tree into /htdocs/codeingiter directory
then followed the tutorial
for some reason If I open
http://localhost/codeigniter
the home page with all the bootstrap css appearance is shown
but if I open
http://localhost/codeigniter/home
http://localhost/codeigniter/about
http://localhost/codeigniter/contact
I get 404 error
the pages.php controller is named lower case
the /pages directory inside the /views directory is lower case
my routes.php is
$route[‘(:any)’] = ‘pages/view/$1’;
$route[‘default_controller’] = ‘pages/view’;
$route[‘404_override’] = ”;
$route[‘translate_uri_dashes’] = FALSE;
thank you
The tutorial worked for me. Make sure you are using relative paths when making references. Check that your assets folder sits where it is supposed to site.
Smile 🙂 it’s never that serious
why the button for about and contact not function
there are some “mistakes” in the instructions. The author assumes is on a windows machine which is case insensitive, otherwise:
1. the controller file name should be with capital p like Pages.php
2. the Pages folder in the views folder should be lower case since this is how it’s referred.