In this section we learn about Routes in AngularJS Application and how to navigate to multiple views by adding routes. Routes are capable of load multiple view without page refresh, since it is a single page application it load different data from multiple view. In our scenario, we will load about us and contact us view in our main template index.html using routes.

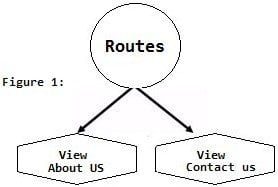
The control flow of routes declared by $RouteProvider.
$RouteProvider
It is used for configure a Routes. It is a service provider for Application Routes.
It has following two methods, which can be used to configure a Route Provider.
- When() : when method contain route, path, and associated controller
- Otherwise () : to set route definition, when route definition not matches.
Configuring a Route Provider
Following is an example of configuring route provider for an Application. In this section I have made app with name of Eduonixapp. I will route two view aboutUS and ContactUS using route provider.
var EduonixApp = angular.module('EduonixApp', []);
EduonixApp.config(['$routeProvider', function ($routeProvider) {
$routeProvider.
when('/aboutus', {templateUrl: 'aboutus.html', controller: 'AboutusController'}).
when('/contactus', {templateUrl: 'contactus.html',controller: 'contactusController'}).
otherwise({ redirectTo: '/index.html' });
} ]);
Creating App
TO better understanding of routes, let’s create our application with name Eduonix.
<html ng-app="EduonixApp">
Example (Index.html)
<html ng-app="EduonixApp">
<head>
<title>Eduonix Learning Centre</title>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.0.7/angular.min.js"></script>
<script src="main.js"></script>
</head>
<body>
<table>
<tr>
<td>
<a href="#aboutus">About Us </a>
</td>
<td>
</td>
<td>
<a href="#contactus">Contact Us </a>
</td>
</tr>
</table>
<div ng-view>
</div>
<script type="text/ng-template" id="aboutus.html">
<h2> About US </h2>
<p> <h2>Eduonix </h2><p>
{{message}}
</script>
<script type="text/ng-template" id="contactus.html">
<h2> Contact US </h2>
<p> <h2>Eduonix </h2><p>
{{message}}
</script>
</body>
</html>
Main.JS (Configuring route)
var EduonixApp = angular.module('EduonixApp', []);
EduonixApp.config(['$routeProvider', function ($routeProvider) {
$routeProvider.
when('/aboutus', { templateUrl: 'aboutus.html', controller: 'AboutusController' }).
when('/contactus', { templateUrl: 'contactus.html', controller: 'contactusController' }).
otherwise({ redirectTo: '/index.html' });
} ]);
EduonixApp.controller('AboutusController', function ($scope) {
$scope.message = 'Eduonix learning Solutions is the premier training and skill development organization which was started with a vision to bring world class training content, pedagogy and best learning practices to everyone doorsteps . Eduonix aims to identify and provide the best learning and training environment. It identifies industry veterans and content creators around the globe and bring it to the global audience using number of intuitive platforms for easy and affordable access to quality content. Eduonix offers easy to understand online courses and workshops for everyday people. If you have ever wanted to learn a new skill, but dont want to attend four years of college to do it, we have a solution for you. ';
});
EduonixApp.controller('contactusController', function ($scope) {
$scope.message = 'Eduonix Learning Solutions Pvt. Ltd.240 - Satra Plaza, Near Palm Beach Road,Vashi, Navi Mumbai - 400703 +91 22-60504040 [email protected]';
});
Aboutus.HTML
<html>
<head>
<title>About US</title>
</head>
<body>
</body>
</html>
Contactus.html
<html>
<head>
<title>Contact US</title>
</head>
<body>
</body>
</html>
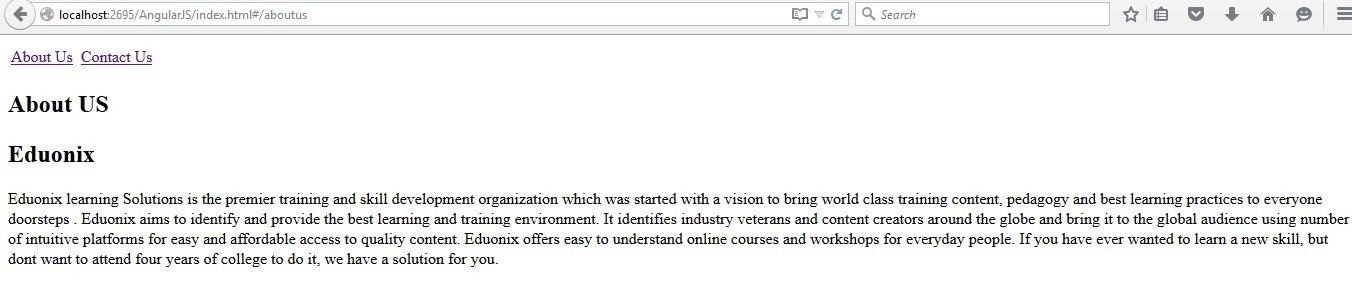
Output
Our main page index.html now configure with route, you can see in following route is matching by #symbol in index.html .

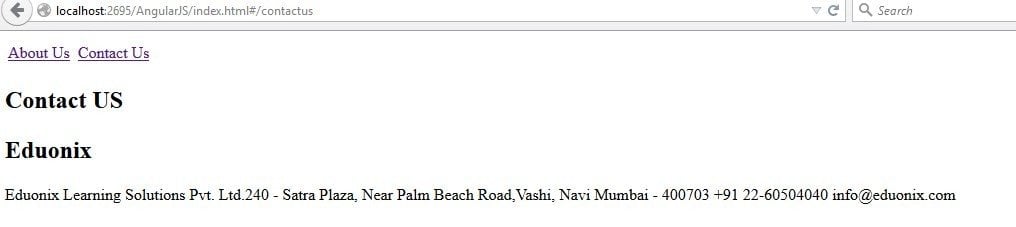
Ouput2

Hence we have learnt the basic use of Routes in AngularJS.