Few days ago we had started with AngularJS programming in our blog, today we will learn how to apply filter in AngularJS. AngularJS expression binds a data in different format such as string, date, currency etc. Angular JS filter organized data by transforming them in view expression.
Filter can apply with pipe character in template binding expression {{ }}.
Why to use Filter:
- Filter can be used to organizing a data such as sort, search
- It transform data in view expression to display them in specific format like date, currency, lower case, upper case
AngularJs have following useful built in filter that can be used for manipulate/modifying a data.
1) UpperCase
2) LowerCase
3) Currency
4) Filter
5) Orderby
How to apply Filter
Filter are added using pipe “|” character. It transforms the data in binding expression to display specific format. It displays output where binding expression is specified {{ }} in current scope.
Here is following example that shows how to add a filter.
{{expression | filter name}}
Let see how to apply these filter in detail
1) UpperCase :
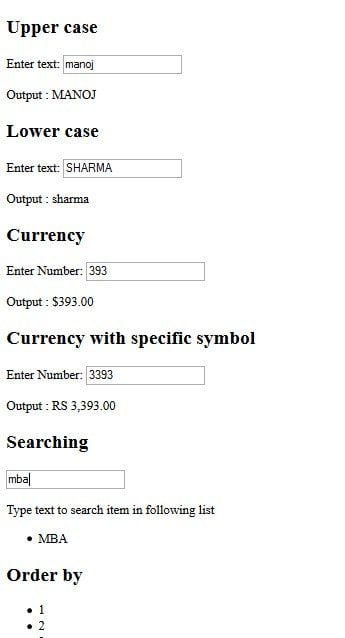
It convert string into uppercase. In following example as we write in input box the text will invoke to Uppercase
Enter text: <input type="text" ng-model="typetext"><br>
<p>
Output : {{typetext|uppercase}}
</p>
2) LowerCase :
It is opposite to uppercase filter, this filter convert string into lower case.
Enter text: <input type="text" ng-model="Ltypetext2"><br>
<p>
Output : {{Ltypetext2|lowercase}}
</p>
Following as we write in input box the text will change to lower case:

3) Currency :
Currency filter convert the integer value or number into Currency.
<h2>Currency</h2>
Enter Number: <input type="text" ng-model="Ltypetext3"><br>
<p>
Output : {{Ltypetext3|currency}}
</p>
Result
In following screen as we write integer number in input box, the result will come with currency symbol

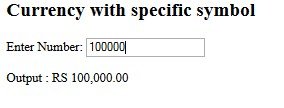
In case, if we do not want default currency symbol we can specified the currency symbol in view expression.
Enter Number: <input type="text" ng-model="Ltypetext4"><br>
<p>
Output : {{Ltypetext4|currency :'RS '}}
</p>
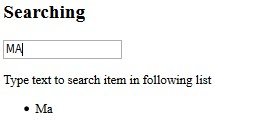
4) Filter :
It filters out the data and displays relevant information only. This filter mainly used for searching to get relevant content.
<input ng-model="search" />
<p>Type text to search item in following list</p>
<div ng-app="" ng-init="names=['Ma','BA','BCA','MBA','B.com','MCA']">
<ul>
<li ng-repeat="typetext5 in names | filter:search">
{{ typetext5 }}
</li>
</ul>
This piece of code will give list with text · Ma · BA · BCA · MBA · B.com · MCA. As we type in following text the relevant information will come up.
5) Order by :
Order by organize data in numeric and alphabet order. Let say we want to change order of 9,8,7,6,5,4,3,2,1] into [1,2,3,4,5,6,7,8,9] to [, for this we need to apply order by filter. Consider following example in which I am changing order to ascending order.
<div ng-app="" ng-init="number=['9','8','7','6','5','4','3','2','1']">
<ul>
<li ng-repeat="typetext6 in number | orderBy ">
{{ typetext6 }}
</li>
</ul>
</div>

As you see number sort into ascending order.
Complete code :
<!DOCTYPE html>
<html ng-app>
<head>
<script src ="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"> </script>
<title>Intro to AngularJS</title>
</head>
<body>
<h2>Upper case</h2>
Enter text: <input type="text" ng-model="typetext"><br>
<p>
Output : {{typetext|uppercase}}
</p>
<h2>Lower case </h2>
Enter text: <input type="text" ng-model="Ltypetext2"><br>
<p>
Output : {{Ltypetext2|lowercase}}
</p>
<h2>Currency</h2>
Enter Number: <input type="text" ng-model="Ltypetext3"><br>
<p>
Output : {{Ltypetext3|currency}}
</p>
<h2>Currency with specific symbol</h2>
Enter Number: <input type="text" ng-model="Ltypetext4"><br>
<p>
Output : {{Ltypetext4|currency :'RS '}}
</p>
<h2>Searching</h2>
<input ng-model="search" />
<p>Type text to search item in following list</p>
<div ng-app="" ng-init="names=['Ma','BA','BCA','MBA','B.com','MCA']">
<ul>
<li ng-repeat="typetext5 in names | filter:search ">
{{ typetext5 }}
</li>
</ul>
</div>
<h2>Order by</h2>
<div ng-app="" ng-init="number=['9','8','7','6','5','4','3','2','1']">
<ul>
<li ng-repeat="typetext6 in number | orderBy ">
{{ typetext6 }}
</li>
</ul>
</div>
</body>
</html>
Hence we have learnt to how to apply filter in AngularJS template.