We will be using the new input types introduced in the HTML5 specification. We will be using
color
date
datetime
email
list
range
online Search
telephone number
time
url
All of them have specific input type in HTML5. We will be creating a form which uses each of these input types. You can put it in a local apache server and see the effect by going to the localhost url
Step 1 :
Open your favorite texteditor and create a file name input.html .
Step 2 :
Type in the header like content like the following
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Final</title> </head>
Step 3 :
Write the first three body elements
<body> <h1>Use of variour inputs </h1> Select your favorite color: <input type="color" name="favcolor"> <input type="submit"><br /><br /> Enter your Birthdate <input type="date" name="bdate"> <input type="submit"><br /><br /> //Input of birthday type with date and name. Date & Time:: <input type="datetime" name="birthdatetime"> <input type="submit"><br /><br />
We have added the input type color for the heading favorite color, input type date for Birthdate and datetime for input name Date and Time.
Step 4
Add the code for the remaining input types as per our initial plan
E-mail: <input type="email" name="email"> <input type="submit"><br /><br /> //Take the user email for further use. Month & Year : <input type="m8onth" name="bmonth"> <input type="submit"><br /><br /> //This line of code is used to take input of date and time from user. Enter the value between 1 to 20 : <input type="number" name="value" min="1" max="20"> <input type="submit"><br /><br /> //This line of code is used to take input from user as a number. Range: <input type="range" name="range" min="1" max="20"> <input type="submit"><br /><br /> Here user can provide the data on a linear guage. Online Search: <input type="search" name="online"><br> <input type="submit"><br /><br /> //Take the value from user to search online. Phone number: <input type="tel" name="telephone"><br> <input type="submit"><br /><br /> //take input as a phone number from user. Time: <input type="time" name="input"> <input type="submit"><br /><br /> Type an address: <input type="url" name="url"><br> <input type="submit"><br /><br /> //This line of code is used to take url from address. </form> </body> </html>
In the code above we have used input type for email, month and year, list, range, search, phone number, time and url. We have not used any back end technology here but is showing the use of new tags in HTML5. You should try and get the input in any PHP or ASP page to process the data.
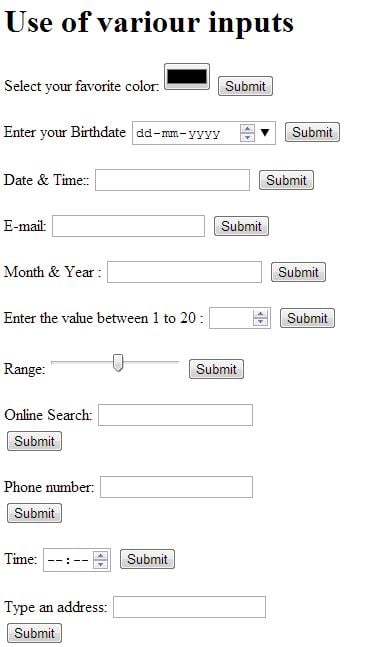
The output will look like the following