We have completed our homepage successfully with its content as well as CSS styling in the last session.
Today we will try to complete our website. I mean that we have a menu-bar with some menu-items, these menu-items are actually hyperlinks that allow us to navigate to other web pages. Today, we will create some web pages and attach them to these hyperlinks, so that we can navigate through.
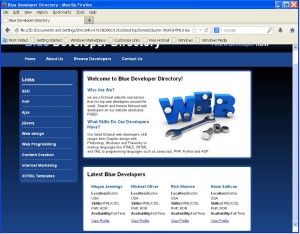
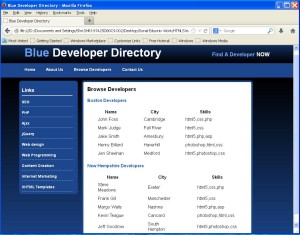
Our homepage looks as follows:
- In the above figure, we could see a horizontal menu-bar containing menu-items, “Home”, “About Us”, “Browse Developers” and “Contact Us”.
- We will create web-pages for these menu-items.
- Let’s start.
- First menu-item is “Home”, we already have a page linked to it, that is our “homepage.html”.
- Second menu-item is “About Us”. Just click on the “About Us” menu-item. You will get the following output since webpage is not yet created.
- We will create a web-page for it now.
- Follow the steps.
- Open a new notepad++ document and save it with name “about.html” in your project folder “Making Webpages”.
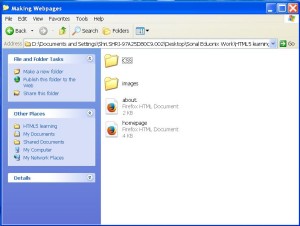
- Now the folder contains CSS folder, images folder, homepage.html file and about.html file as shown below.
- Open “homepage.html” with “notepad++”, copy the outline code and paste it in the new file “about.html” created just now. Delete the div tag used for second content block, the block containing the details of the “Latest Blue Developers”.
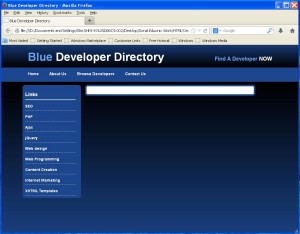
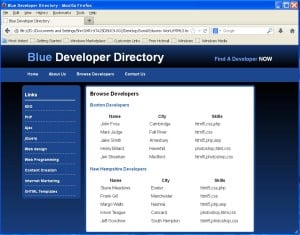
The code after deletion is shown below: - When you open the “homepage.html” from the browser, and click on the menu-item “About Us”, you will be directed to this webpage shown above.
- The fig 4 shown above is our webpage “about.html”. But there should be some content about the “Blue Developer Directory” website in it. So copy the text written (except the image tag) in the first content block in “homepage.html“ in div tag having “content” as it’s “id”. You can write any information you want.
- The content is as given below:
- Paste this content in the div tag having “id” as “content” in “about.html “ file and save it by pressing “Cntrl+S”.
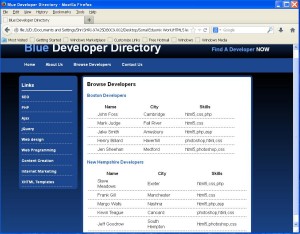
- Now reload the browser and you will see the output as shown below.
- Now, Let’s create “Browse Developers” webpage.
- Again open a new notepad++ document and save it with name “browse.html” in your project folder “Making Webpages”.
- Again copy the outline code as explained in step 3 above.
- Save the changes made by (Cntrl+S) and refresh the browser.
- Now click on the “Browse Developers” menu-item, you will see the webpage as shown in fig 4.
- This page should display the information about the Developers.
- In some previous sessions, we had created a webpage with tables and lists containing information of developers. Let’s use that information for the content of the file “browse.html”.
- The code to display the information in the form of tables is given below:
<html>
<head>
<title>Blue Developer Directory</title>
<link rel="stylesheet" href="CSS/style.css" type="text/css">
</head>
<body>
<div id="container">
<div id="header">
<h1><span class="blue-text">Blue</span> Developer Directory</h1>
<h2>Find A Developer <span class="white-text">NOW</span></h2>
</div> <!--header end-->
<div id="menu">
<ul>
<li class="menuitem"><a href="homepage.html">Home</a></li>
<li class="menuitem"><a href="about.html">About Us</a></li>
<li class="menuitem"><a href="browse.html">Browse Developers</a></li>
<li class="menuitem"><a href="contact.html">Contact Us</a></li>
</ul>
</div> <!--menu end-->
<div id="leftmenu">
<h3>Links</h3>
<ul>
<li><a href="browse.html">SEO</a></li>
<li><a href="browse.html">PHP</a></li>
<li><a href="browse.html">Ajax</a></li>
<li><a href="browse.html">jQuery</a></li>
<li><a href="browse.html">Web design</a></li>
<li><a href="browse.html">Web Programming</a></li>
<li><a href="browse.html">Content Creation</a></li>
<li><a href="browse.html">Internet Marketing</a></li>
<li><a href="browse.html">XHTML Templates</a></li>
</ul>
</div> <!--leftmenu end-->
<div id="content">
<!--content here-->
</div> <!--content1 end-->
</div> <!--container end-->
</body>
</html>
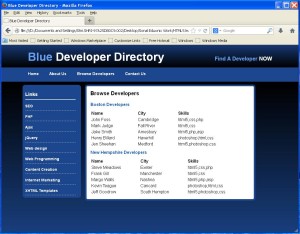
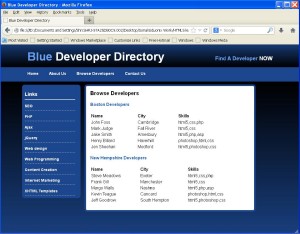
Output of this code will look like this:
<h2>Welcome to Blue Developer Directory!</h2> <h3>Who Are We?</h3> <p>we are a fictional website and service that list top web developers around the world. Search and browse fictional web developers on our website absolutely FREE! </p> <h3>What Skills Do Our Developers Have?</h3> <p>Our listed fictional web developer's skill ranges from Graphic design with Photoshop. Illustrator and Fireworks to markup languages like HTML5, XHTML and XML to programming languages such as Javascript, PHP, Python and ASP. </p>
We completed with our “about.html” webpage.
<h2>Browse Developers</h2>
<h3>Boston Developers</h3> <!--heading-->
<table class="dev-table"> <!--table 1-->
<thead>
<tr>
<th>Name</th>
<th>City</th>
<th>Skills</th>
</tr>
</thead>
<tbody>
<tr>
<td>John Foss</td>
<td>Cambridge</td>
<td>html5,css,php</td>
</tr>
<tr>
<td>Mark Judge</td>
<td>Fall River</td>
<td>html5,css</td>
</tr>
<tr>
<td>Jake Smith</td>
<td>Amesbury</td>
<td>html5,php,asp</td>
</tr>
<tr>
<td>Henry Billard</td>
<td>Haverhill</td>
<td>photoshop,html,css</td>
</tr>
<tr>
<td>Jen Sheehan</td>
<td>Medford</td>
<td>html5,photoshop,css</td>
</tr>
</tbody>
</table>
<h3>New Hempshire Developers</h3> <!--heading-->
<table class="dev-table"> <!--table 2-->
<thead>
<tr>
<th>Name</th>
<th>City</th>
<th>Skills</th>
</tr>
</thead>
<tbody>
<tr>
<td>Steve Meadows</td>
<td>Exeter</td>
<td>html5,css,php</td>
</tr>
<tr>
<td>Frank Gill</td>
<td>Manchester</td>
<td>html5,css</td>
</tr>
<tr>
<td>Margo Walls</td>
<td>Nashna</td>
<td>html5,php,asp</td>
</tr>
<tr>
<td>Kevin Teague</td>
<td>Cancard</td>
<td>photoshop,html,css</td>
</tr>
<tr>
<td>Jeff Goodrow</td>
<td>South Hempton</td>
<td>html5,photoshop,css</td>
</tr>
</tbody>
</table>
table,tr,th,td
{
margin:0;
}
table
{
padding: 10px 0;
}
padding: 10px 0 10px 0;
but, you can write it in other way also,
padding:10px 0;
Here, 10px is for both top and bottom and 0 is for both right and left.
th
{
text-align:center;
}
td
{
padding:5px 37px;
}
<table class="dev-table"> <!--table 1-->
<thead>
<tr>
<th>Name</th>
<th>City</th>
<th>Skills</th>
</tr>
</thead>
<tbody>
- <!—some code here-->
-
-
</tbody>
</table>
<h3>New Hempshire Developers</h3> <!--heading-->
<table class="dev-table"> <!--table 2-->
<thead>
<tr>
<th>Name</th>
<th>City</th>
<th>Skills</th>
</tr>
</thead>
<tbody>
- <!—some code here-->
-
-
</tbody>
</table>
table.dev-table,table.dev-table tr,table.dev-table td,table.dev-table th
{
font-size:110%;
}
table.dev-table tr,table.dev-table td
{
border-bottom:1px dashed #000000;
}
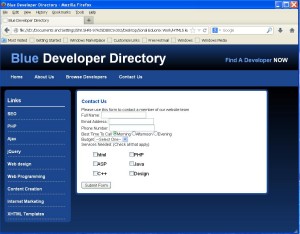
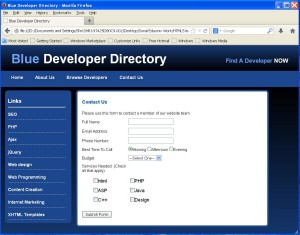
<h3>Contact Us</h3>
<p>Please use this form to contact a member of our website team</p>
<form action="process.php" method="post"><!--form here-->
<p>
<label for="name">Full Name:</label>
<input type="text" name="name">
</p>
<p>
<label for="email">Email Address:</label>
<input type="text" name="email">
</p>
<p>
<label for="phone">Phone Number:</label>
<input type="text" name="phone">
</p>
<p>
<label for="call">Best Time To Call</label>
<input type="radio" name="call" value="morining" checked>Morning
<input type="radio" name="call" value="afternoon">Afternoon
<input type="radio" name="call" value="evening">Evening
</p>
<p>
<label for="budget">Budget</label>
<select type="list" name="budget">
<option>--Select One--</option>
<option value="100-500">$100-$500</option>
<option value="500-1000">$500-$1000</option>
<option value="1000-2000">$1000-$2000</option>
<option value="2000+">$2000+</option>
<option value="not sure">Not Sure</option>
</select>
</p>
<p>
<label for="services">Services Needed: (Check all that apply)</label>
<table>
<tr>
<td><input type="checkbox" name="services" value="html">html</td>
<td><input type="checkbox" name="services" value="php">PHP</td>
</tr>
<tr>
<td><input type="checkbox" name="services" value="asp">ASP</td>
<td><input type="checkbox" name="services" value="java">Java</td>
</tr>
<tr>
<td><input type="checkbox" name="services" value="c">C++</td>
<td><input type="checkbox" name="services"value="design">Design</td>
</tr>
</table>
</p>
<p>
<input type="submit" name="submit" value="Submit Form">
</p>
</form>
P
{
margin:10px 0;
}
label
{
display:inline-block;
width:150px;
}
Width is provided by width:150px; so that the texboxes be placed after 150 pixels width on the same line as the labels.