
Website’s have become the biggest thing in today’s world. Any time you want to access the internet, a website is required. Websites include web pages loaded with multimedia content and are accessed using a common domain. These websites are published on a web server.
In this article, we are going to build a front-end of the business website, which will be a fully functional responsive blog website using Twitter Bootstrap. You will also learn about how to build a slick theme for businesses, how to implement animation effects, how to use Scrolling set off animation and optimize your website for mobile devices.
Folder and Vendor Setup:
1) We are going to create a new folder and name it business_theme. This is going to have our basic structure. We’ll have our index page, our CSS folder, our JavaScript folder, our Fonts and our images folder. For the images, I’m going to grab them from the completed project.

2) We have around 22 sample images and also the images for the blog, logo, and slides. So, we are going to take all those and put them into our images folder.

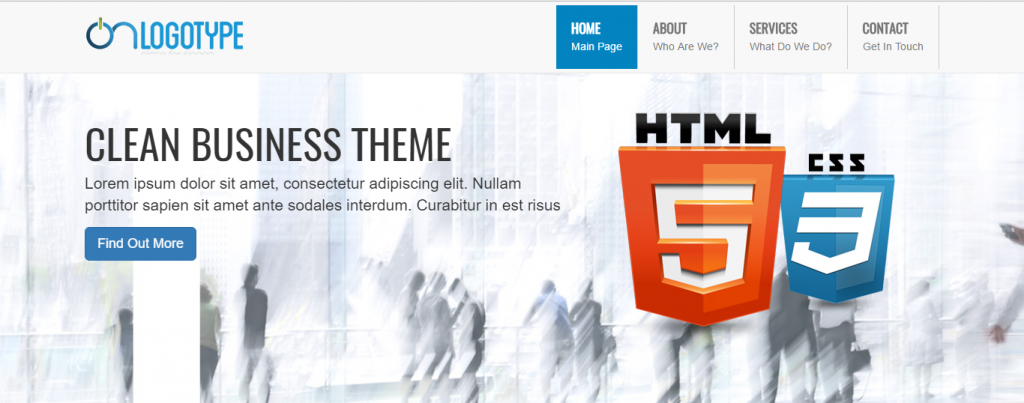
3) Then we need to download bootstrap, so go to the http://getbootstrap.com/, click on Getting Started and then select the Basic Template. I’m going to select the Starter Template. Once you select the Template, right click on the template and select the View Page Source option. Once you select this option, you will be able to see the code. Copy and paste the code in your HTML file and do the same for the the css file, pasting it in your bootstrap.css file and your JSfiles and link those files in your html. Once your successfully done with this, click on index.html it will look like this:


4) After you are done with this template, we are going to add the animation file in our theme. For this, go to Google and search for the animate.css file. From the many results select the following one https://daneden.github.io/animate.css/. Click on the drop down list and select rotateOutUpLeft and click on download button and paste it in your CSS folder it will look like this:

Similarly, we are going to add the Font-Awesome file in our CSS folder. For this, we need to go to the following link http://fontawesome.io/ and download the file and paste it in your CSS Folder and remaining file add it in your fonts folder it will look like this:



5) The last thing we want in our theme is the WOW Slider, so we are going to search for wow.js file on goggle and select the following result https://github.com/matthieua/WOW, after that click on dist folder and you will be able to see wow.js file, download it and paste it in your JS folder and it will look like this:



Implementation:
1) Now, we are going to add the Navbar structure and the animated showcase in our index.html and css file.
Index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Business Theme</title>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'> <!-- Bootstrap core CSS -->
<link href="css/bootstrap.css" rel="stylesheet">
<link href="css/animate.css" rel="stylesheet">
<link href="css/font-awesome.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand logo-nav" href="index.html"><img src="img/logo.png"></a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav navbar-right">
<li class="active"><a href="index.html">Home <span>Main Page</span></a></li>
<li><a href="about.html">About<span>Who Are We?</span></a></li>
<li><a href="services.html">Services<span>What Do We Do?</span></a></li>
<li><a href="contact.html">Contact <span>Get In Touch</span></a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>
<section class="jumbotron">
<div class="container">
<div class="row">
<div class="col-md-7">
<div class="animated fadeInLeft">
<h1>Clean Business Theme</h1>
<p class="lead">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam porttitor sapien sit amet ante sodales interdum. Curabitur in est risus</p>
<a class="btn btn-primary btn-lg" href="#">Find Out More</a>
</div>
</div>
<div class="col-md-5">
<div class="animated fadeInUp">
<img src="img/logos.png">
</div>
</div>
</div>
</div>
</section>
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="js/bootstrap.js"></script>
<script src="js/wow.js"></script>
<script>
new WOW().init();
</script>
</body>
</html>
Style.css
body {
padding-top: 90px;
}
.nav{
margin-top:18px;
}
.navbar{
min-height:90px;
margin-bottom:0 !important;
}
.navbar-brand{
height:auto;
padding-top:15px;
margin:0;
}
.navbar-nav{
margin:0;
padding:0;
}
.navbar-nav li{
padding-top:5px;
padding-bottom:5px;
}
.navbar-nav > li > a{
padding:20px;
font-size:18px;
font-weight: bold;
border-right:1px solid #ccc;
text-transform: uppercase;
font-family: 'Oswald', sans-serif;
}
.navbar-nav > li > a span{
margin:5px 0 0 0;
padding:0;
font-size: 14px;
display:block;
font-weight: normal;
font-family: arial;
text-transform: none;
}
.navbar-nav a:hover,.navbar-default .navbar-nav > .active > a, .navbar-default .navbar-nav > .active > a:hover, .navbar-default .navbar-nav > .active > a:focus{
background:#0383c0 !important;
color:#fff !important;
}
.jumbotron{
margin:0 !important;
min-height:450px;
background:url(../img/bg.jpg) no-repeat;
}
h1{
text-transform: uppercase;
font-family: 'Oswald', sans-serif;
}
.jumbotron h1{
font-size:55px;
}
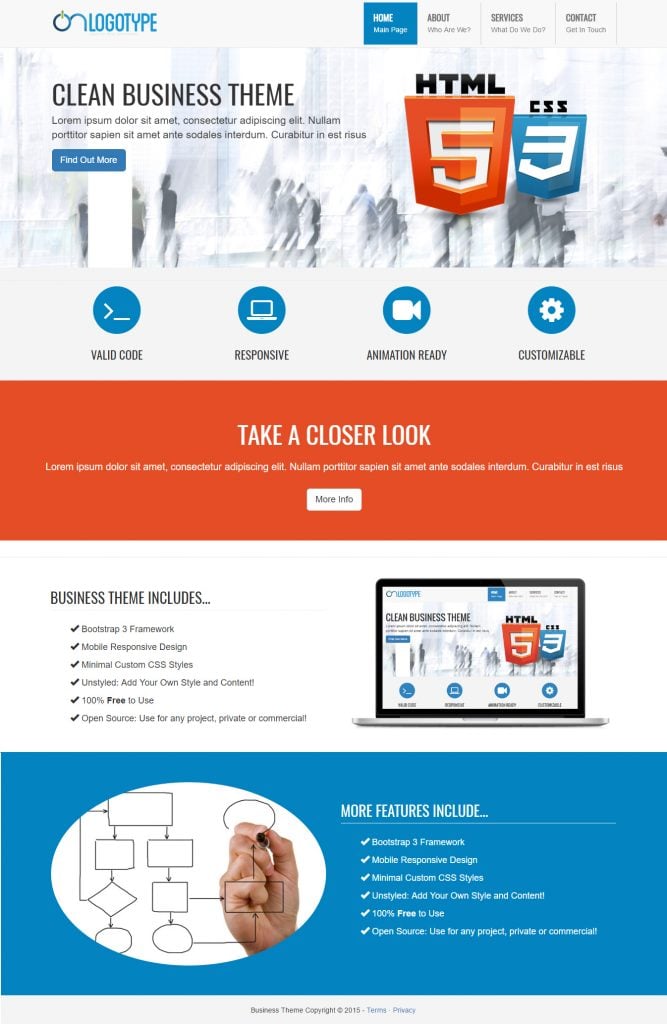
After completing this code, you will get the following output:

2) Now, we are going to design our homepage section so our HTML and CSS file will look like this:
Index.html
<section class="section-gray">
<div class="container">
<div class="row">
<div class="col-md-3 col-sm-3 text-center">
<span class="fa-stack fa-lg fa-4x">
<i class="fa fa-circle fa-stack-2x fa-color"></i>
<i class="fa fa-terminal fa-stack-1x fa-inverse"></i>
</span>
<h3>Valid Code</h3>
</div>
<div class="col-md-3 col-sm-3 text-center">
<span class="fa-stack fa-lg fa-4x">
<i class="fa fa-circle fa-stack-2x fa-color"></i>
<i class="fa fa-laptop fa-stack-1x fa-inverse"></i>
</span>
<h3>Responsive</h3>
</div>
<div class="col-md-3 col-sm-3 text-center">
<span class="fa-stack fa-lg fa-4x">
<i class="fa fa-circle fa-stack-2x fa-color"></i>
<i class="fa fa-video-camera fa-stack-1x fa-inverse"></i>
</span>
<h3>Animation Ready</h3>
</div>
<div class="col-md-3 col-sm-3 text-center">
<span class="fa-stack fa-lg fa-4x">
<i class="fa fa-circle fa-stack-2x fa-color"></i>
<i class="fa fa-gear fa-stack-1x fa-inverse"></i>
</span>
<h3>Customizable</h3>
</div>
</div>
</div>
</section>
<section class="section-secondary slogan">
<h1>Take A Closer Look</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam porttitor sapien sit amet ante sodales interdum. Curabitur in est risus</p>
<a href="about.html" class="btn btn-lg btn-default">More Info</a>
</section>
<section>
<div class="container">
<div class="row">
<div class="col-md-6">
<h2 class="page-header">Business Theme Includes...</h2>
<ul class="feature-list">
<li><i class="glyphicon glyphicon-ok"></i> Bootstrap 3 Framework</li>
<li><i class="glyphicon glyphicon-ok"></i> Mobile Responsive Design</li>
<li><i class="glyphicon glyphicon-ok"></i> Minimal Custom CSS Styles</li>
<li><i class="glyphicon glyphicon-ok"></i> Unstyled: Add Your Own Style and Content!</li>
<li><i class="glyphicon glyphicon-ok"></i> 100% <strong>Free</strong> to Use</li>
<li><i class="glyphicon glyphicon-ok"></i> Open Source: Use for any project, private or commercial!</li>
</ul>
</div>
<div class="col-md-6">
<img src="img/macbook.png" class="img-responsive">
</div>
</div>
</div>
</section>
<section class="section-primary">
<div class="container">
<div class="row">
<div class="col-md-6">
<img src="img/sample1.jpg" class="img-circle img-responsive">
</div>
<div class="col-md-6">
<h2 class="page-header">More Features Include...</h2>
<ul class="feature-list">
<li><i class="glyphicon glyphicon-ok"></i> Bootstrap 3 Framework</li>
<li><i class="glyphicon glyphicon-ok"></i> Mobile Responsive Design</li>
<li><i class="glyphicon glyphicon-ok"></i> Minimal Custom CSS Styles</li>
<li><i class="glyphicon glyphicon-ok"></i> Unstyled: Add Your Own Style and Content!</li>
<li><i class="glyphicon glyphicon-ok"></i> 100% <strong>Free</strong> to Use</li>
<li><i class="glyphicon glyphicon-ok"></i> Open Source: Use for any project, private or commercial!</li>
</ul>
</div>
</div>
</div>
</section>
Style.css
section{
padding:30px 0;
}
.section-gray{
background:#f4f4f4;
}
.section-primary{
background:#0383c0;
color:#fff;
padding:60px 0;
}
.section-secondary{
background:#e44d26;
color:#fff;
padding:60px 0;
}
.slogan{
text-align: center;
}
.slogan h1{
font-size:50px;
margin-bottom:25px;
}
.slogan p{
font-size:20px;
}
.slogan a{
margin-top:20px;
}
h1,h2,h3{
text-transform: uppercase;
font-family: 'Oswald', sans-serif;
}
.jumbotron h1{
font-size:55px;
}
.fa-color{
color:#0383c0;
}
.feature-list li{
list-style: none;
font-size:18px;
line-height: 2em;
}
footer{
text-align:center;
height:60px;
background:#f4f4f4;
padding-top:20px;
}

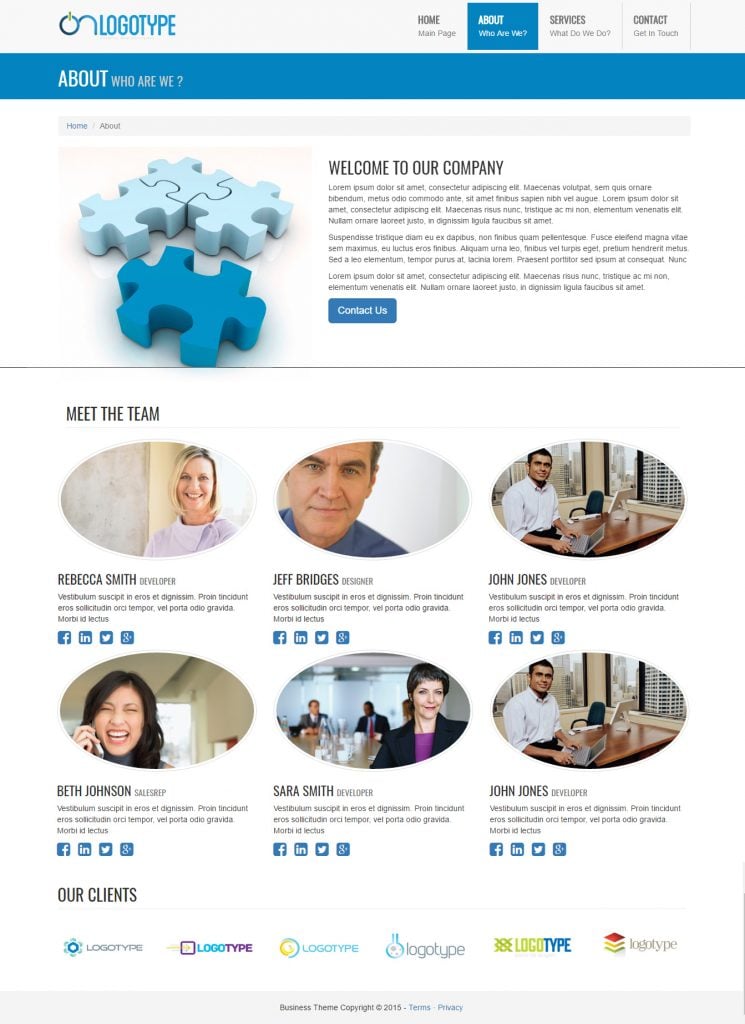
3) Now, we are going to design the inner pages of our template such as the About us, Services and Contact us. I’ve attached the code of the following pages below:
About.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Business Theme</title>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'> <!-- Bootstrap core CSS -->
<link href="css/bootstrap.css" rel="stylesheet">
<link href="css/animate.css" rel="stylesheet">
<link href="css/font-awesome.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand logo-nav" href="index.html"><img src="img/logo.png"></a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="index.html">Home <span>Main Page</span></a></li>
<li class="active"><a href="about.html">About<span>Who Are We?</span></a></li>
<li><a href="services.html">Services<span>What Do We Do?</span></a></li>
<li><a href="contact.html">Contact <span>Get In Touch</span></a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>
<section class="section-title">
<div class="container">
<h1>About<small> Who Are We?</small></h1>
</div>
</section>
<section>
<div class="container">
<div class="row">
<div class="col-md-12">
<ol class="breadcrumb">
<li><a href="index.html">Home</a></li>
<li class="active">About</li>
</ol>
</div>
</div>
<div class="row">
<div class="col-md-5">
<img src="img/puzzle.jpg" class="img-responsive">
</div>
<div class="col-md-7">
<h2>Welcome to our company</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas volutpat, sem quis ornare bibendum, metus odio commodo ante, sit amet finibus sapien nibh vel augue. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas risus nunc, tristique ac mi non, elementum venenatis elit. Nullam ornare laoreet justo, in dignissim ligula faucibus sit amet. </p>
<p>
Suspendisse tristique diam eu ex dapibus, non finibus quam pellentesque. Fusce eleifend magna vitae sem maximus, eu luctus eros finibus. Aliquam urna leo, finibus vel turpis eget, pretium hendrerit metus. Sed a leo elementum, tempor purus at, lacinia lorem. Praesent porttitor sed ipsum at consequat. Nunc</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas risus nunc, tristique ac mi non, elementum venenatis elit. Nullam ornare laoreet justo, in dignissim ligula faucibus sit amet. </p>
<a href="contact.html" class="btn btn-primary btn-lg">Contact Us</a>
</div>
</div>
<div class="col-lg-12">
<h2 class="page-header">Meet The Team</h2>
</div>
<div class="row">
<div class="col-md-4">
<img class="img-responsive img-thumbnail img-circle" src="img/woman1.jpg">
<h3>Rebecca Smith <small>Developer</small></h3>
<p>Vestibulum suscipit in eros et dignissim. Proin tincidunt eros sollicitudin orci tempor, vel porta odio gravida. Morbi id lectus </p>
<ul class="list-unstyled list-inline list-social-icons">
<li class="tooltip-social facebook-link"><a href="#facebook-profile" data-toggle="tooltip" data-placement="top" title="Facebook"><i class="fa fa-facebook-square fa-2x"></i></a></li>
<li class="tooltip-social linkedin-link"><a href="#linkedin-profile" data-toggle="tooltip" data-placement="top" title="LinkedIn"><i class="fa fa-linkedin-square fa-2x"></i></a></li>
<li class="tooltip-social twitter-link"><a href="#twitter-profile" data-toggle="tooltip" data-placement="top" title="Twitter"><i class="fa fa-twitter-square fa-2x"></i></a></li>
<li class="tooltip-social google-plus-link"><a href="#google-plus-profile" data-toggle="tooltip" data-placement="top" title="Google+"><i class="fa fa-google-plus-square fa-2x"></i></a></li>
</ul>
</div>
<div class="col-md-4">
<img class="img-responsive img-thumbnail img-circle" src="img/man1.jpg">
<h3>Jeff Bridges <small>Designer</small></h3>
<p>Vestibulum suscipit in eros et dignissim. Proin tincidunt eros sollicitudin orci tempor, vel porta odio gravida. Morbi id lectus</p>
<ul class="list-unstyled list-inline list-social-icons">
<li class="tooltip-social facebook-link"><a href="#facebook-profile" data-toggle="tooltip" data-placement="top" title="Facebook"><i class="fa fa-facebook-square fa-2x"></i></a></li>
<li class="tooltip-social linkedin-link"><a href="#linkedin-profile" data-toggle="tooltip" data-placement="top" title="LinkedIn"><i class="fa fa-linkedin-square fa-2x"></i></a></li>
<li class="tooltip-social twitter-link"><a href="#twitter-profile" data-toggle="tooltip" data-placement="top" title="Twitter"><i class="fa fa-twitter-square fa-2x"></i></a></li>
<li class="tooltip-social google-plus-link"><a href="#google-plus-profile" data-toggle="tooltip" data-placement="top" title="Google+"><i class="fa fa-google-plus-square fa-2x"></i></a></li>
</ul>
</div>
<div class="col-md-4">
<img class="img-responsive img-thumbnail img-circle" src="img/man2.jpg">
<h3>John Jones <small>Developer</small></h3>
<p>Vestibulum suscipit in eros et dignissim. Proin tincidunt eros sollicitudin orci tempor, vel porta odio gravida. Morbi id lectus</p>
<ul class="list-unstyled list-inline list-social-icons">
<li class="tooltip-social facebook-link"><a href="#facebook-profile" data-toggle="tooltip" data-placement="top" title="Facebook"><i class="fa fa-facebook-square fa-2x"></i></a></li>
<li class="tooltip-social linkedin-link"><a href="#linkedin-profile" data-toggle="tooltip" data-placement="top" title="LinkedIn"><i class="fa fa-linkedin-square fa-2x"></i></a></li>
<li class="tooltip-social twitter-link"><a href="#twitter-profile" data-toggle="tooltip" data-placement="top" title="Twitter"><i class="fa fa-twitter-square fa-2x"></i></a></li>
<li class="tooltip-social google-plus-link"><a href="#google-plus-profile" data-toggle="tooltip" data-placement="top" title="Google+"><i class="fa fa-google-plus-square fa-2x"></i></a></li>
</ul>
</div>
</div>
<div class="row">
<div class="col-md-4">
<img class="img-responsive img-thumbnail img-circle" src="img/woman2.jpg">
<h3>Beth johnson <small>SalesRep</small></h3>
<p>Vestibulum suscipit in eros et dignissim. Proin tincidunt eros sollicitudin orci tempor, vel porta odio gravida. Morbi id lectus </p>
<ul class="list-unstyled list-inline list-social-icons">
<li class="tooltip-social facebook-link"><a href="#facebook-profile" data-toggle="tooltip" data-placement="top" title="Facebook"><i class="fa fa-facebook-square fa-2x"></i></a></li>
<li class="tooltip-social linkedin-link"><a href="#linkedin-profile" data-toggle="tooltip" data-placement="top" title="LinkedIn"><i class="fa fa-linkedin-square fa-2x"></i></a></li>
<li class="tooltip-social twitter-link"><a href="#twitter-profile" data-toggle="tooltip" data-placement="top" title="Twitter"><i class="fa fa-twitter-square fa-2x"></i></a></li>
<li class="tooltip-social google-plus-link"><a href="#google-plus-profile" data-toggle="tooltip" data-placement="top" title="Google+"><i class="fa fa-google-plus-square fa-2x"></i></a></li>
</ul>
</div>
<div class="col-md-4">
<img class="img-responsive img-thumbnail img-circle" src="img/woman3.jpg">
<h3>Sara Smith <small>Developer</small></h3>
<p>Vestibulum suscipit in eros et dignissim. Proin tincidunt eros sollicitudin orci tempor, vel porta odio gravida. Morbi id lectus</p>
<ul class="list-unstyled list-inline list-social-icons">
<li class="tooltip-social facebook-link"><a href="#facebook-profile" data-toggle="tooltip" data-placement="top" title="Facebook"><i class="fa fa-facebook-square fa-2x"></i></a></li>
<li class="tooltip-social linkedin-link"><a href="#linkedin-profile" data-toggle="tooltip" data-placement="top" title="LinkedIn"><i class="fa fa-linkedin-square fa-2x"></i></a></li>
<li class="tooltip-social twitter-link"><a href="#twitter-profile" data-toggle="tooltip" data-placement="top" title="Twitter"><i class="fa fa-twitter-square fa-2x"></i></a></li>
<li class="tooltip-social google-plus-link"><a href="#google-plus-profile" data-toggle="tooltip" data-placement="top" title="Google+"><i class="fa fa-google-plus-square fa-2x"></i></a></li>
</ul>
</div>
<div class="col-md-4">
<img class="img-responsive img-thumbnail img-circle" src="img/man2.jpg">
<h3>John Jones <small>Developer</small></h3>
<p>Vestibulum suscipit in eros et dignissim. Proin tincidunt eros sollicitudin orci tempor, vel porta odio gravida. Morbi id lectus</p>
<ul class="list-unstyled list-inline list-social-icons">
<li class="tooltip-social facebook-link"><a href="#facebook-profile" data-toggle="tooltip" data-placement="top" title="Facebook"><i class="fa fa-facebook-square fa-2x"></i></a></li>
<li class="tooltip-social linkedin-link"><a href="#linkedin-profile" data-toggle="tooltip" data-placement="top" title="LinkedIn"><i class="fa fa-linkedin-square fa-2x"></i></a></li>
<li class="tooltip-social twitter-link"><a href="#twitter-profile" data-toggle="tooltip" data-placement="top" title="Twitter"><i class="fa fa-twitter-square fa-2x"></i></a></li>
<li class="tooltip-social google-plus-link"><a href="#google-plus-profile" data-toggle="tooltip" data-placement="top" title="Google+"><i class="fa fa-google-plus-square fa-2x"></i></a></li>
</ul>
</div>
</div>
<div class="row">
<div class="col-lg-12">
<h2 class="page-header">Our Clients</h2>
</div>
<div class="col-md-2 col-sm-4 col-xs-6">
<img class="img-responsive img-customer" src="img/client1.png">
</div>
<div class="col-md-2 col-sm-4 col-xs-6">
<img class="img-responsive img-customer" src="img/client2.png">
</div>
<div class="col-md-2 col-sm-4 col-xs-6">
<img class="img-responsive img-customer" src="img/client3.png">
</div>
<div class="col-md-2 col-sm-4 col-xs-6">
<img class="img-responsive img-customer" src="img/client4.png">
</div>
<div class="col-md-2 col-sm-4 col-xs-6">
<img class="img-responsive img-customer" src="img/client5.png">
</div>
<div class="col-md-2 col-sm-4 col-xs-6">
<img class="img-responsive img-customer" src="img/client6.png">
</div>
</div>
</div>
</section>
<footer>
<p>Business Theme Copyright © 2015 - <a href="#">Terms</a> · <a href="#">Privacy</a>
</footer>
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="js/bootstrap.js"></script>
<script src="js/wow.js"></script>
<script>
new WOW().init();
</script>
</body>
</html>

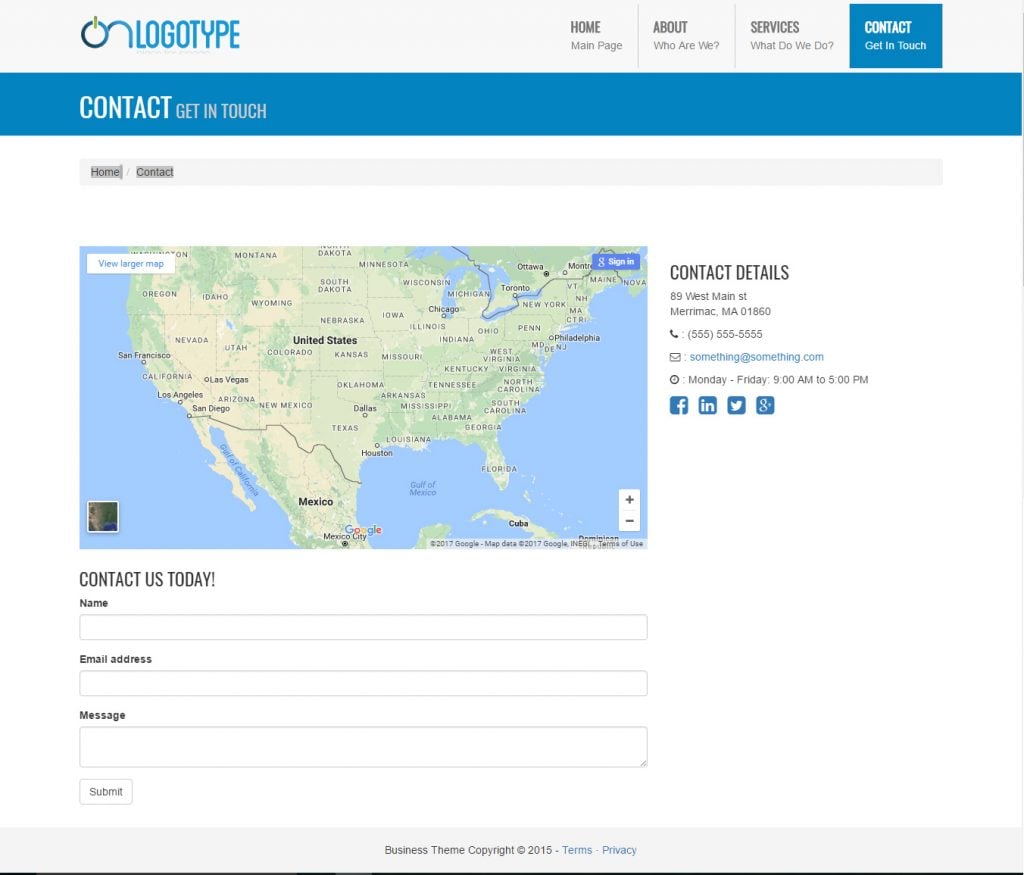
Contact.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Business Theme</title>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'> <!-- Bootstrap core CSS -->
<link href="css/bootstrap.css" rel="stylesheet">
<link href="css/animate.css" rel="stylesheet">
<link href="css/font-awesome.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand logo-nav" href="index.html"><img src="img/logo.png"></a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="index.html">Home <span>Main Page</span></a></li>
<li><a href="about.html">About<span>Who Are We?</span></a></li>
<li><a href="services.html">Services<span>What Do We Do?</span></a></li>
<li class="active"><a href="contact.html">Contact <span>Get In Touch</span></a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>
<section class="section-title">
<div class="container">
<h1>Contact<small> Get In Touch</small></h1>
</div>
</section>
<section>
<div class="container">
<div class="row">
<div class="col-md-12">
<ol class="breadcrumb">
<li><a href="index.html">Home</a></li>
<li class="active">Contact</li>
</ol>
</div>
</section>
<section>
<div class="container">
<div class="row">
<div class="col-md-8">
<iframe width="100%" height="400px" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="http://maps.google.com/maps?hl=en&ie=UTF8&ll=37.0625,-95.677068&spn=56.506174,79.013672&t=m&z=4&output=embed"></iframe>
<h3>Contact Us Today!</h3>
<form>
<div class="form-group">
<label>Name</label>
<input type="text" class="form-control">
</div>
<div class="form-group">
<label>Email address</label>
<input type="email" class="form-control">
</div>
<div class="form-group">
<label>Message</label>
<textarea class="form-control"></textarea>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
<div class="col-md-4">
<h3>Contact Details</h3>
<p>
89 West Main st<br>Merrimac, MA 01860<br>
</p>
<p><i class="fa fa-phone"></i>
<abbr title="Phone"></abbr>: (555) 555-5555</p>
<p><i class="fa fa-envelope-o"></i>
<abbr title="Email"></abbr>: <a href="mailto:[email protected]">[email protected]</a>
</p>
<p><i class="fa fa-clock-o"></i>
<abbr title="Hours"></abbr>: Monday - Friday: 9:00 AM to 5:00 PM</p>
<ul class="list-unstyled list-inline list-social-icons">
<li>
<a href="#"><i class="fa fa-facebook-square fa-2x"></i></a>
</li>
<li>
<a href="#"><i class="fa fa-linkedin-square fa-2x"></i></a>
</li>
<li>
<a href="#"><i class="fa fa-twitter-square fa-2x"></i></a>
</li>
<li>
<a href="#"><i class="fa fa-google-plus-square fa-2x"></i></a>
</li>
</ul>
</div>
</div>
</div>
</section>
<footer>
<p>Business Theme Copyright © 2015 - <a href="#">Terms</a> · <a href="#">Privacy</a>
</footer>
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="js/bootstrap.js"></script>
<script src="js/wow.js"></script>
<script>
new WOW().init();
</script>
</body>
</html>

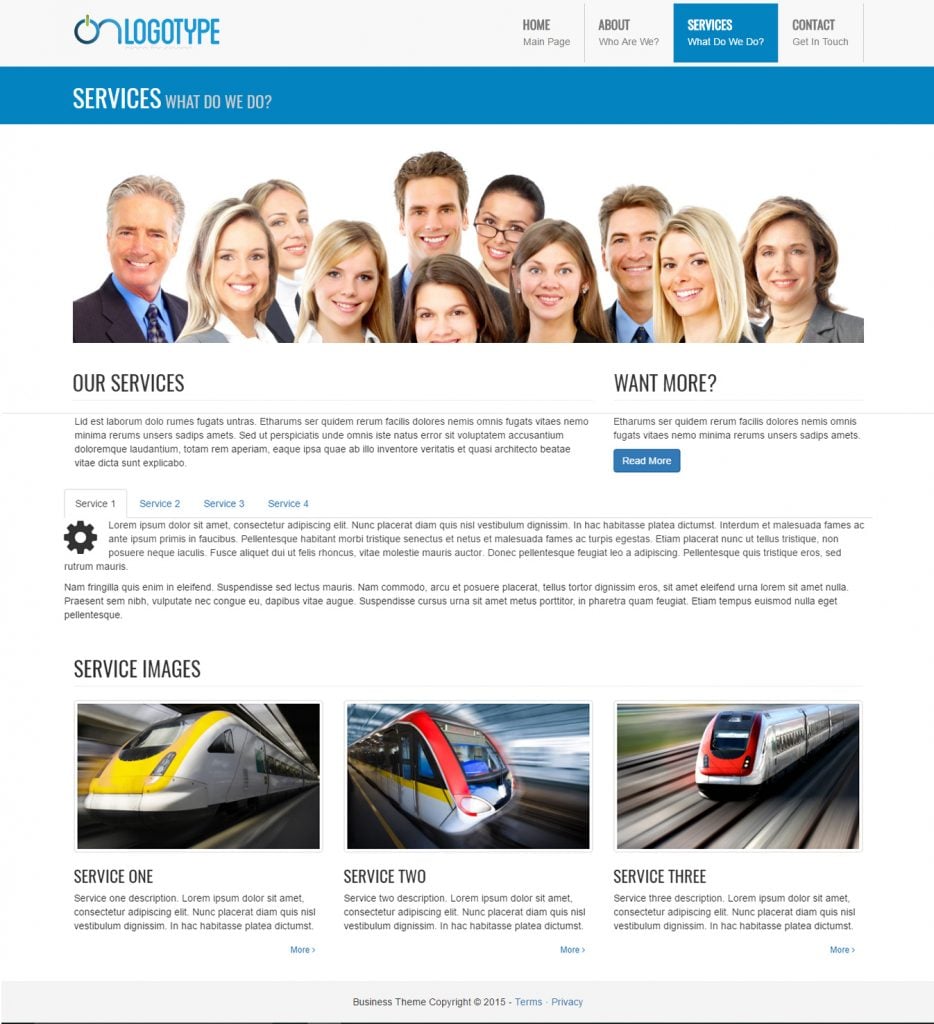
Services.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Business Theme</title>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'> <!-- Bootstrap core CSS -->
<link href="css/bootstrap.css" rel="stylesheet">
<link href="css/animate.css" rel="stylesheet">
<link href="css/font-awesome.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand logo-nav" href="index.html"><img src="img/logo.png"></a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="index.html">Home <span>Main Page</span></a></li>
<li><a href="about.html">About<span>Who Are We?</span></a></li>
<li class="active"><a href="services.html">Services<span>What Do We Do?</span></a></li>
<li><a href="contact.html">Contact <span>Get In Touch</span></a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>
<section class="section-title">
<div class="container">
<h1>Services<small> What Do We Do?</small></h1>
</div>
</section>
<section>
<div class="container">
<div class="row">
<div class="col-md-12">
<img src="img/people.jpg" class="img-responsive">
</div>
</div>
<div class="row">
<div class="col-md-8">
<h2 class="page-header">Our Services</h2>
<p>Lid est laborum dolo rumes fugats untras. Etharums ser quidem rerum facilis dolores nemis omnis fugats vitaes nemo minima rerums unsers sadips amets. Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.</p>
</div>
<div class="col-md-4">
<h2 class="page-header">Want More?</h2>
<p>Etharums ser quidem rerum facilis dolores nemis omnis fugats vitaes nemo minima rerums unsers sadips amets.</p>
<a class="btn btn-primary" href="#">Read More</a>
</div>
</div>
<div class="row">
<div role="tabpanel">
<!-- Nav tabs -->
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active"><a href="#home" aria-controls="home" role="tab" data-toggle="tab">Service 1</a></li>
<li role="presentation"><a href="#profile" aria-controls="profile" role="tab" data-toggle="tab">Service 2</a></li>
<li role="presentation"><a href="#messages" aria-controls="messages" role="tab" data-toggle="tab">Service 3</a></li>
<li role="presentation"><a href="#settings" aria-controls="settings" role="tab" data-toggle="tab">Service 4</a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div role="tabpanel" class="tab-pane active" id="home">
<i class="fa fa-gear pull-left fa-4x"></i>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc placerat diam quis nisl vestibulum dignissim. In hac habitasse platea dictumst. Interdum et malesuada fames ac ante ipsum primis in faucibus. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Etiam placerat nunc ut tellus tristique, non posuere neque iaculis. Fusce aliquet dui ut felis rhoncus, vitae molestie mauris auctor. Donec pellentesque feugiat leo a adipiscing. Pellentesque quis tristique eros, sed rutrum mauris.</p>
<p>Nam fringilla quis enim in eleifend. Suspendisse sed lectus mauris. Nam commodo, arcu et posuere placerat, tellus tortor dignissim eros, sit amet eleifend urna lorem sit amet nulla. Praesent sem nibh, vulputate nec congue eu, dapibus vitae augue. Suspendisse cursus urna sit amet metus porttitor, in pharetra quam feugiat. Etiam tempus euismod nulla eget pellentesque.</p>
</div>
<div role="tabpanel" class="tab-pane" id="profile">
<i class="fa fa-gear pull-left fa-4x"></i>
<p>Nam fringilla quis enim in eleifend. Suspendisse sed lectus mauris. Nam commodo, arcu et posuere placerat, tellus tortor dignissim eros, sit amet eleifend urna lorem sit amet nulla. Praesent sem nibh, vulputate nec congue eu, dapibus vitae augue. Suspendisse cursus urna sit amet metus porttitor, in pharetra quam feugiat. Etiam tempus euismod nulla eget pellentesque.</p>
</div>
<div role="tabpanel" class="tab-pane" id="messages">
<i class="fa fa-gear pull-left fa-4x"></i>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc placerat diam quis nisl vestibulum dignissim. In hac habitasse platea dictumst. Interdum et malesuada fames ac ante ipsum primis in faucibus. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Etiam placerat nunc ut tellus tristique, non posuere neque iaculis. Fusce aliquet dui ut felis rhoncus, vitae molestie mauris auctor. Donec pellentesque feugiat leo a adipiscing. Pellentesque quis tristique eros, sed rutrum mauris.</p>
<p>Nam fringilla quis enim in eleifend. Suspendisse sed lectus mauris. Nam commodo, arcu et posuere placerat, tellus tortor dignissim eros, sit amet eleifend urna lorem sit amet nulla. Praesent sem nibh, vulputate nec congue eu, dapibus vitae augue. Suspendisse cursus urna sit amet metus porttitor, in pharetra quam feugiat. Etiam tempus euismod nulla eget pellentesque.</p>
</div>
<div role="tabpanel" class="tab-pane" id="settings">
<i class="fa fa-gear pull-left fa-4x"></i>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc placerat diam quis nisl vestibulum dignissim. In hac habitasse platea dictumst. Interdum et malesuada fames ac ante ipsum primis in faucibus. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Etiam placerat nunc ut tellus tristique, non posuere neque iaculis. Fusce aliquet dui ut felis rhoncus, vitae molestie mauris auctor. Donec pellentesque feugiat leo a adipiscing. Pellentesque quis tristique eros, sed rutrum mauris.</p>
<p>Nam fringilla quis enim in eleifend. Suspendisse sed lectus mauris. Nam commodo, arcu et posuere placerat, tellus tortor dignissim eros, sit amet eleifend urna lorem sit amet nulla. Praesent sem nibh, vulputate nec congue eu, dapibus vitae augue. Suspendisse cursus urna sit amet metus porttitor, in pharetra quam feugiat. Etiam tempus euismod nulla eget pellentesque.</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-12">
<h2 class="page-header">Service Images</h2>
</div>
<div class="col-sm-4">
<img class="img-responsive img-thumbnail" src="img/train1.jpg">
<h3>Service One</h3>
<p>Service one description. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc placerat diam quis nisl vestibulum dignissim. In hac habitasse platea dictumst.</p>
<a class="btn btn-link btn-sm pull-right">More <i class="fa fa-angle-right"></i></a>
</div>
<div class="col-sm-4">
<img class="img-responsive img-thumbnail" src="img/train2.jpg">
<h3>Service Two</h3>
<p>Service two description. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc placerat diam quis nisl vestibulum dignissim. In hac habitasse platea dictumst.</p>
<a class="btn btn-link btn-sm pull-right">More <i class="fa fa-angle-right"></i></a>
</div>
<div class="col-sm-4">
<img class="img-responsive img-thumbnail" src="img/train3.jpg">
<h3>Service Three</h3>
<p>Service three description. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc placerat diam quis nisl vestibulum dignissim. In hac habitasse platea dictumst.</p>
<a class="btn btn-link btn-sm pull-right">More <i class="fa fa-angle-right"></i></a>
</div>
</div>
</div>
</section>
<footer>
<p>Business Theme Copyright © 2015 - <a href="#">Terms</a> · <a href="#">Privacy</a>
</footer>
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="js/bootstrap.js"></script>
<script src="js/wow.js"></script>
<script>
new WOW().init();
</script>
</body>
</html>

3) Now the last thing to do with template is to add animation and make it responsive, so we will add the following code:
Index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Business Theme</title>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'> <!-- Bootstrap core CSS -->
<link href="css/bootstrap.css" rel="stylesheet">
<link href="css/animate.css" rel="stylesheet">
<link href="css/font-awesome.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand logo-nav" href="index.html"><img src="img/logo.png"></a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav navbar-right">
<li class="active"><a href="index.html">Home <span>Main Page</span></a></li>
<li><a href="about.html">About<span>Who Are We?</span></a></li>
<li><a href="services.html">Services<span>What Do We Do?</span></a></li>
<li><a href="contact.html">Contact <span>Get In Touch</span></a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>
<section class="jumbotron">
<div class="container">
<div class="row">
<div class="col-md-7">
<div class="animated fadeInLeft">
<h1>Clean Business Theme</h1>
<p class="lead">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam porttitor sapien sit amet ante sodales interdum. Curabitur in est risus</p>
<a class="btn btn-primary btn-lg" href="#">Find Out More</a>
</div>
</div>
<div class="col-md-5">
<div class="animated fadeInUp">
<img src="img/logos.png">
</div>
</div>
</div>
</div>
</section>
<section class="section-gray">
<div class="container">
<div class="row">
<div class="col-md-3 col-sm-3 text-center">
<span class="fa-stack fa-lg fa-4x">
<i class="fa fa-circle fa-stack-2x fa-color"></i>
<i class="fa fa-terminal fa-stack-1x fa-inverse"></i>
</span>
<h3>Valid Code</h3>
</div>
<div class="col-md-3 col-sm-3 text-center">
<span class="fa-stack fa-lg fa-4x">
<i class="fa fa-circle fa-stack-2x fa-color"></i>
<i class="fa fa-laptop fa-stack-1x fa-inverse"></i>
</span>
<h3>Responsive</h3>
</div>
<div class="col-md-3 col-sm-3 text-center">
<span class="fa-stack fa-lg fa-4x">
<i class="fa fa-circle fa-stack-2x fa-color"></i>
<i class="fa fa-video-camera fa-stack-1x fa-inverse"></i>
</span>
<h3>Animation Ready</h3>
</div>
<div class="col-md-3 col-sm-3 text-center">
<span class="fa-stack fa-lg fa-4x">
<i class="fa fa-circle fa-stack-2x fa-color"></i>
<i class="fa fa-gear fa-stack-1x fa-inverse"></i>
</span>
<h3>Customizable</h3>
</div>
</div>
</div>
</section>
<section class="section-secondary slogan">
<h1>Take A Closer Look</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam porttitor sapien sit amet ante sodales interdum. Curabitur in est risus</p>
<a href="about.html" class="btn btn-lg btn-default">More Info</a>
</section>
<section>
<div class="container">
<div class="row">
<div class="col-md-6">
<div class="wow fadeInLeft">
<h2 class="page-header">Business Theme Includes...</h2>
<ul class="feature-list">
<li><i class="glyphicon glyphicon-ok"></i> Bootstrap 3 Framework</li>
<li><i class="glyphicon glyphicon-ok"></i> Mobile Responsive Design</li>
<li><i class="glyphicon glyphicon-ok"></i> Minimal Custom CSS Styles</li>
<li><i class="glyphicon glyphicon-ok"></i> Unstyled: Add Your Own Style and Content!</li>
<li><i class="glyphicon glyphicon-ok"></i> 100% <strong>Free</strong> to Use</li>
<li><i class="glyphicon glyphicon-ok"></i> Open Source: Use for any project, private or commercial!</li>
</ul>
</div>
</div>
<div class="col-md-6">
<div class="wow fadeInRight">
<img src="img/macbook.png" class="img-responsive">
</div>
</div>
</div>
</div>
</section>
<div class="wow fadeIn">
<section class="section-primary">
<div class="container">
<div class="row">
<div class="col-md-6">
<img src="img/sample1.jpg" class="img-circle img-responsive">
</div>
<div class="col-md-6">
<h2 class="page-header">More Features Include...</h2>
<ul class="feature-list">
<li><i class="glyphicon glyphicon-ok"></i> Bootstrap 3 Framework</li>
<li><i class="glyphicon glyphicon-ok"></i> Mobile Responsive Design</li>
<li><i class="glyphicon glyphicon-ok"></i> Minimal Custom CSS Styles</li>
<li><i class="glyphicon glyphicon-ok"></i> Unstyled: Add Your Own Style and Content!</li>
<li><i class="glyphicon glyphicon-ok"></i> 100% <strong>Free</strong> to Use</li>
<li><i class="glyphicon glyphicon-ok"></i> Open Source: Use for any project, private or commercial!</li>
</ul>
</div>
</div>
</div>
</section>
</div>
<footer>
<p>Business Theme Copyright © 2015 - <a href="#">Terms</a> · <a href="#">Privacy</a>
</footer>
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="js/bootstrap.js"></script>
<script src="js/wow.js"></script>
<script>
new WOW().init();
</script>
</body>
</html>
Style.css
body {
padding-top: 90px;
}
section{
padding:30px 0;
}
.section-gray{
background:#f4f4f4;
}
.section-primary{
background:#0383c0;
color:#fff;
padding:60px 0;
}
.section-secondary{
background:#e44d26;
color:#fff;
padding:60px 0;
}
.section-title{
padding:10px;
background:#0383c0;
color:#fff;
}
.section-title small{
color:#ccc !important;
}
.slogan{
text-align: center;
}
.slogan h1{
font-size:50px;
margin-bottom:25px;
}
.slogan p{
font-size:20px;
}
.slogan a{
margin-top:20px;
}
.nav{
margin-top:18px;
}
.navbar{
min-height:90px;
margin-bottom:0 !important;
}
.navbar-brand{
height:auto;
padding-top:15px;
margin:0;
}
.navbar-nav{
margin:0;
padding:0;
}
.navbar-nav li{
padding-top:5px;
padding-bottom:5px;
}
.navbar-nav > li > a{
padding:20px;
font-size:18px;
font-weight: bold;
border-right:1px solid #ccc;
text-transform: uppercase;
font-family: 'Oswald', sans-serif;
}
.navbar-nav > li > a span{
margin:5px 0 0 0;
padding:0;
font-size: 14px;
display:block;
font-weight: normal;
font-family: arial;
text-transform: none;
}
.navbar-nav a:hover,.navbar-default .navbar-nav > .active > a, .navbar-default .navbar-nav > .active > a:hover, .navbar-default .navbar-nav > .active > a:focus{
background:#0383c0 !important;
color:#fff !important;
}
.jumbotron{
margin:0 !important;
min-height:450px;
background:url(../img/bg.jpg) no-repeat;
}
h1,h2,h3{
text-transform: uppercase;
font-family: 'Oswald', sans-serif;
}
.jumbotron h1{
font-size:55px;
}
.fa-color{
color:#0383c0;
}
.feature-list li{
list-style: none;
font-size:18px;
line-height: 2em;
}
footer{
text-align:center;
height:60px;
background:#f4f4f4;
padding-top:20px;
}
@media(max-width:990px){
.navbar-header{
float:none;
}
.navbar-left, .navbar-right{
float:none !important;
}
.navbar-toggle{
display:block;
}
.navbar-collapse{
border-top:1px solid transparent;
box-shadow:inset 0 1px 0 rgba(255,255,255,0.1);
}
.navbar-fixed-top{
top:0;
border-width:0 0 1px;
}
.navbar-collapse.collapse{
display:none !important;
}
.navbar-nav{
float:none;
margin-top:7.5px;
}
.navbar-nav > li{
float:none;
}
.navbar-nav > li > a{
padding-top:10px;
padding-bottom:10px;
border-right:none;
}
.collapse.in{
display:block !important;
}
}
@media(max-width:768px){
.jumbotron{
min-height:300px;
}
.jumbotron img{
display:none;
}
}


I hope this has been helpful for you guys in understanding a how to create frontend business website using Twitter Bootstrap Goodluck!


