Tic-Tac-Toe is a favorite game that works on using wit and strategy to help beat your opponent. While building the interface of this game is simple, writing the logic behind it is a bit more complex. However, this is one of the best ways to start building your skills in writing JavaScript if you are a newbie. Let’s get started with our coding.
In this blog, we are creating a Tic-Tac-Toe game board using HTML and JavaScript with three rows and three columns. The styling for the board will be in our style CSS file. It also includes jQuery script because the game also requires some jQuery functions.
A Tic-Tac-Toe game can at the most have 9 moves. The logic for player moves is as follows: Each player goes by pressing on an empty space on the board to mark it with an x or an o. The first person to get 3 x’s or o’s in a row, vertically, horizontally or diagonally, wins. We’ll use the jQuery click function to mark each square with an X or an O, depending on who is going first and who is going second.
Both players are continuing to increment the move variable by 1 and we do this until the 9th move, after which the board is filled completely. Player 1 goes when the move is equal to 1,3,5,7, and 9. Player 2 goes when the move is equal to 2,4,6 and 8. So, Player 1 goes when a move is an odd number – we can write this the following way: if ((move%2)==1), then it is player 1’s turn, otherwise, it is player 2’s turn. When either player presses on an empty space, that respective player places either an X or O on the board.
To check if a winner is selected, we will use the checkForWinners function () in the HTML file. There are total of 9 allocated space text() rows and columns and diagonals.
Create an HTML Tic Tac Toe Game by using JavaScript
Sample : –
Var space1 = $ (“#board width child td child(1)
Now, we the game to stop if one person reaches 3 X’s or O’s in a row. We will also need to add the script to notify the player who has won.
The final script that includes the game logic will look something like this:
<!DOCTYPE html>
<html lang="en">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" type="text/css" href="style.css">
<script>
$(document).ready(function(){
var move = 1;
var turn = true;
$("#dashboard tr td").click(function() {
if ($(this).text()=="" && turn) {
if ((move%2)==1) { $(this).append("X"); }
else { $(this).append("O"); }
move++;
if (ForWinner()!=-1 && ForWinner()!="") {
if (ForWinner()=="X") { alert("Player 1 wins!"); }
else { alert("Player 2 wins!"); }
turn = false;
}
}
});
function ForWinner() {
var field1 = $("#dashboard tr:nth-child(1) td:nth-child(1)").text();
var field2 = $("#dashboard tr:nth-child(1) td:nth-child(2)").text();
var field3 = $("#dashboard tr:nth-child(1) td:nth-child(3)").text();
var field4 = $("#dashboard tr:nth-child(2) td:nth-child(1)").text();
var field5 = $("#dashboard tr:nth-child(2) td:nth-child(2)").text();
var field6 = $("#dashboard tr:nth-child(2) td:nth-child(3)").text();
var field7 = $("#dashboard tr:nth-child(3) td:nth-child(1)").text();
var field8 = $("#dashboard tr:nth-child(3) td:nth-child(2)").text();
var field9 = $("#dashboard tr:nth-child(3) td:nth-child(3)").text();
if ((field1==field2)&&(field2==field3)) { return field3; }
else if ((field4==field5)&&(field5==field6)) { return field6; }
else if ((field7==field8)&&(field8==field9)) { return field9; }
else if ((field1==field4)&&(field4==field7)) { return field7; }
else if ((field2==field5)&&(field5==field8)) { return field8; }
else if ((field3==field6)&&(field6==field9)) { return field9; }
else if ((field1==field5)&&(field5==field9)) { return field9; }
else if ((field3==field5)&&(field5==field7)) { return field7; }
return -1;
}
});
</script>
<body>
<table id="dashboard" class="hidden">
<tr class="row">
<td id="c00"></td>
<td id="c01"></td>
<td id="c02"></td>
</tr>
<tr class="row">
<td id="c10"></td>
<td id="c11"></td>
<td id="c12"></td>
</tr>
<tr class="row">
<td id="c20"></td>
<td id="c21"></td>
<td id="c22"></td>
</tr>
</table>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<div id="final-screen" class="hidden">
<div id="winner"></div>
<br>
</div>
</body>
</html>
</html>
To add the styling for your game, all you need is to open the Style.CSS page and add the following script to the file. Save and Close.
Style.css –
* {margin: 0; padding: 0; }
table { border-collapse: collapse; border-spacing: 0; }
#board { padding: 0px; margin: 0 auto; margin-top: 25px; }
#board tr td { width: 80px; height: 80px; border: 1px solid #1c1c1c;
font-family: Helvetica; text-align: center; font-size: 30px; }
#board tr td:hover { background: #e4e4e4; cursor: pointer; }
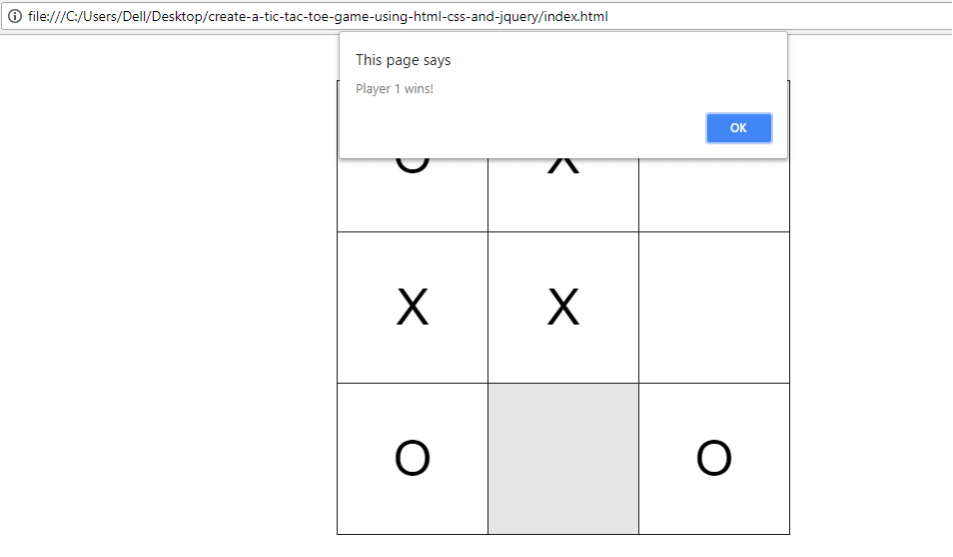
OUTPUT – In the output photo below, Player 1 wins.

Conclusion – I hope this guide has been helpful for you guys to learn how to create a complete Tic-Tac-Toe game using JavaScript, HTML, and CSS.
If you enjoyed this article and want to explore some more in-detail concepts then you can go for “Learn JQuery by making a Tic Tac Toe Game“ online course. It is an exclusive course that will teach you jQuery class methods, logics and conditionals by making a Tic Tac Toe Game.












hey i like your code i wannt to know how can we 3d tic tac toe like that, like 3x3x3