Hi all, today we are going to study about different types of action results in MVC. In MVC controller may have one or more actions and can return different types of results like if you want to return Json, JavaScript, empty result, return view, etc. ActionResults is the base class of all result types. ActionResults is an abstract class. As ActionResults is the base class for all types of action results this means return type of ActionResults can be any of the below-listed result types. In this topic, we will learn how to use ViewResult, PartialViewResult, RedirectResult, and JsonResult.
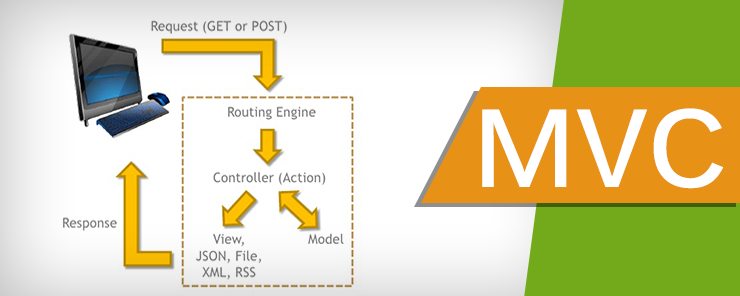
Types of action results
| ActionResult | Helper Method | Description |
| ViewResult | View | ViewResult Renders a view as a web page. |
| PartialViewResult | PartialView | As the name describe PartialViewResult renders the partial view. |
| RedirectResult | Redirect | When you want to redirect to another action method we will use RedirectResult |
| RedirectToRouteResult | RedirectToRoute | Redirect to another action method |
| ContentResult | Content | Returns a user-defined content type |
| JsonResult | Json | When you want to return a serialized JSON object |
| JavaScriptResult | JavaScript | Returns a script that can be executed on the client |
| FileResult | File | Returns a binary output to write to the response |
| EmptyResult | (None) | returns a null result |
Now let’s start with the example
Open visual studio and create new MVC application.

ViewResult:
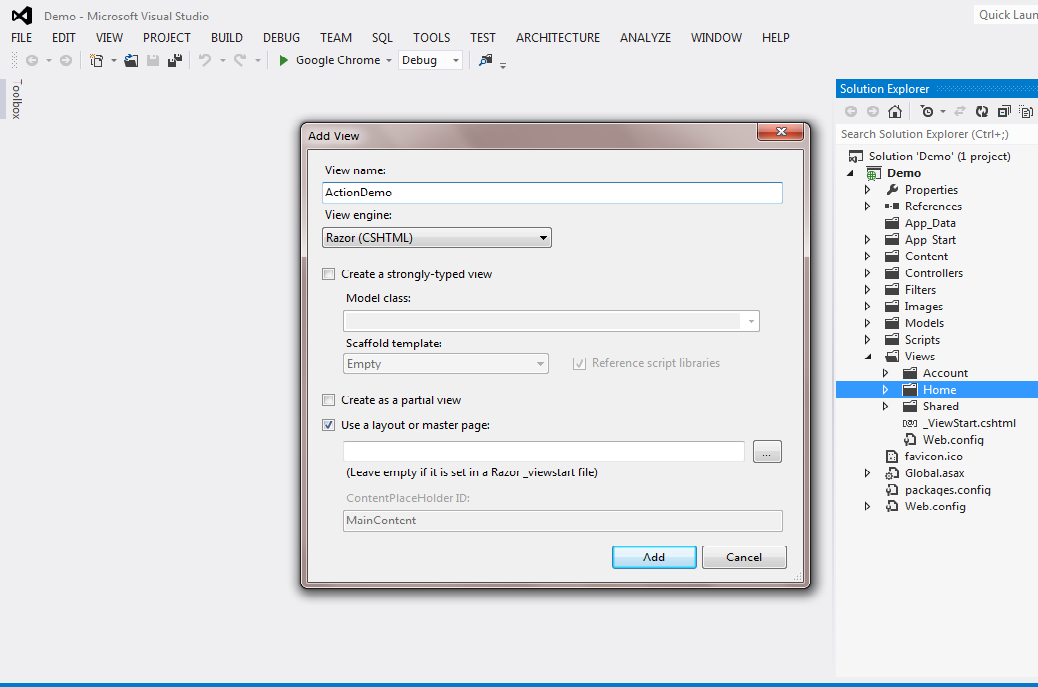
Now create new view in home folder inside View folder and rename it to ActionDemo.

Now open home controller inside controller folder and write below code in it and run the program.
//ViewResult Renders a view as a web page.
public ViewResult ActionDemo() {
return View();
}
Output:
ViewResult represents a class that is used to render a view by using an IView instance that is returned by an IViewEngine object. View() creates an object that renders a view to the response.


PartialViewResult:
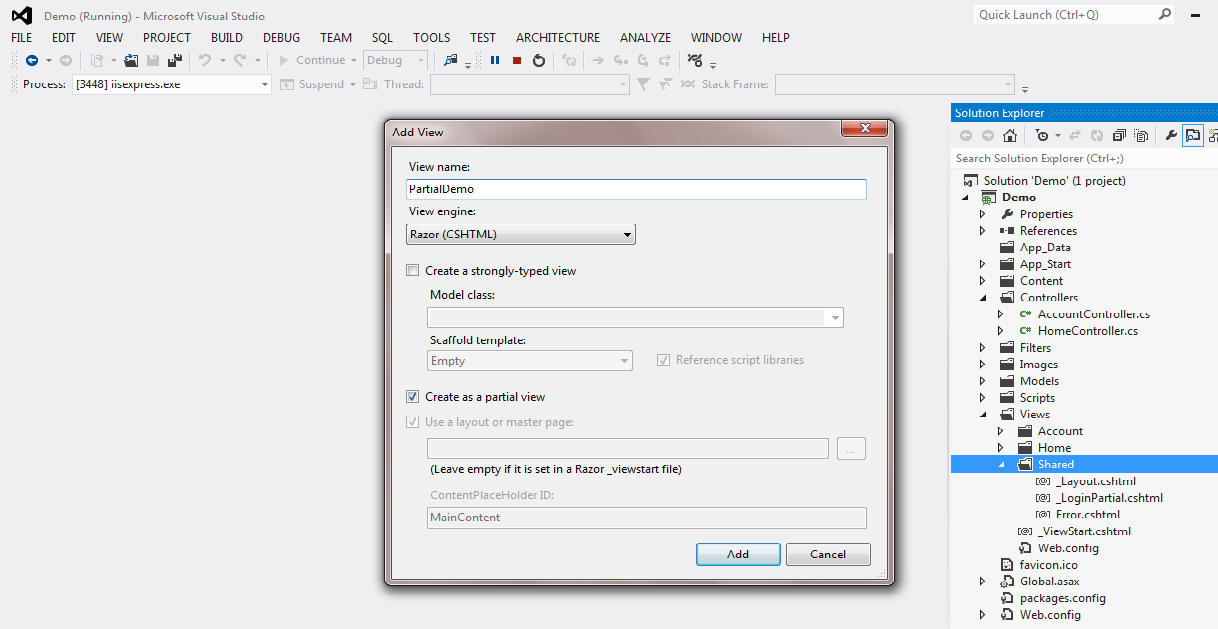
Open Shared folder inside view folder and add new view and rename it to PartialDemo.

Open the PartialDemo view and add the below code in it
<h3>This is a partial view demo.</h3>
Now open the ActionDemo view and write the below code in it.

@{
ViewBag.Title = "Partial View Demo";
}
<h2>Partial View Demo</h2>
<br />
<div>
//*******Partial********//
@Html.Partial("PartialDemo")
</div>
<br />
<div>
//*******RenderPartial********//
@{Html.RenderPartial("PartialDemo"); }
</div>
<br />
<div>
//******RenderAction*********//
@{Html.RenderAction("PartialDemo");}
</div>
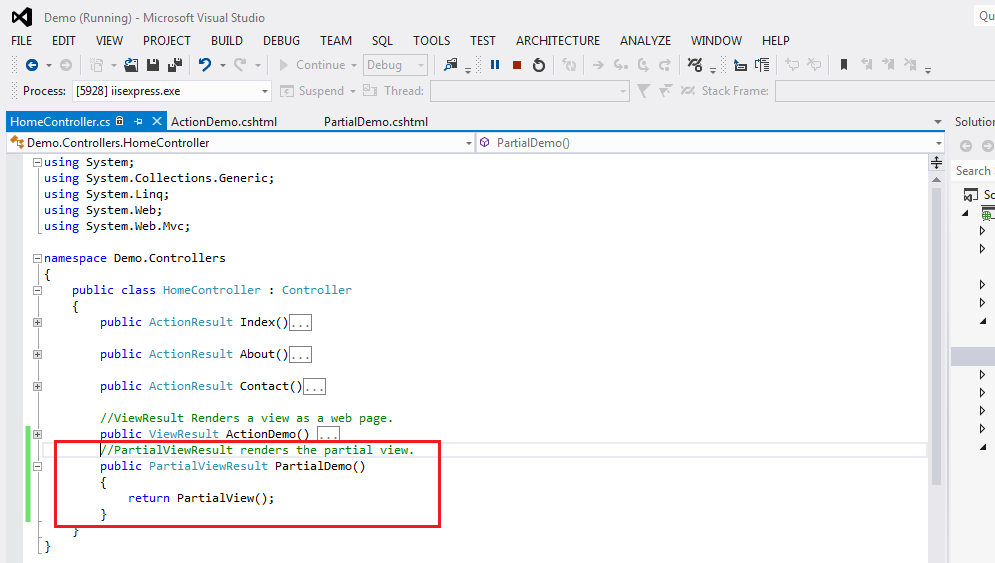
Now open the home controller and write the below code in it

//PartialViewResult renders the partial view.
public PartialViewResult PartialDemo()
{
return PartialView();
}
Partial
@Html.Partial()
Html.Partial method return the string output, you can put output into the variable and manipulate it if required.
RenderPartial
@{Html.RenderPartial();}
Html.Partial method will directly written to the http response stream
RenderAction
@{Html.RenderAction();}
If you want to call action method of partial view then you can use Html.RenderAction method.
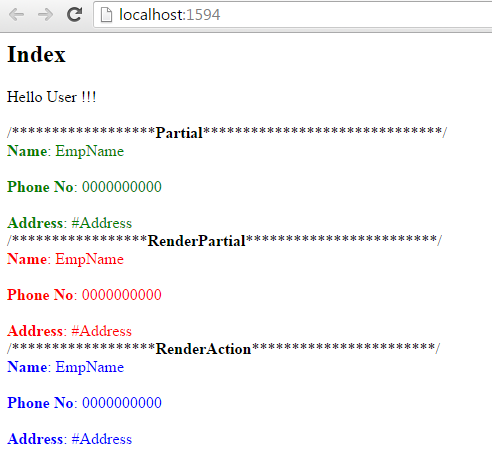
OutPut:

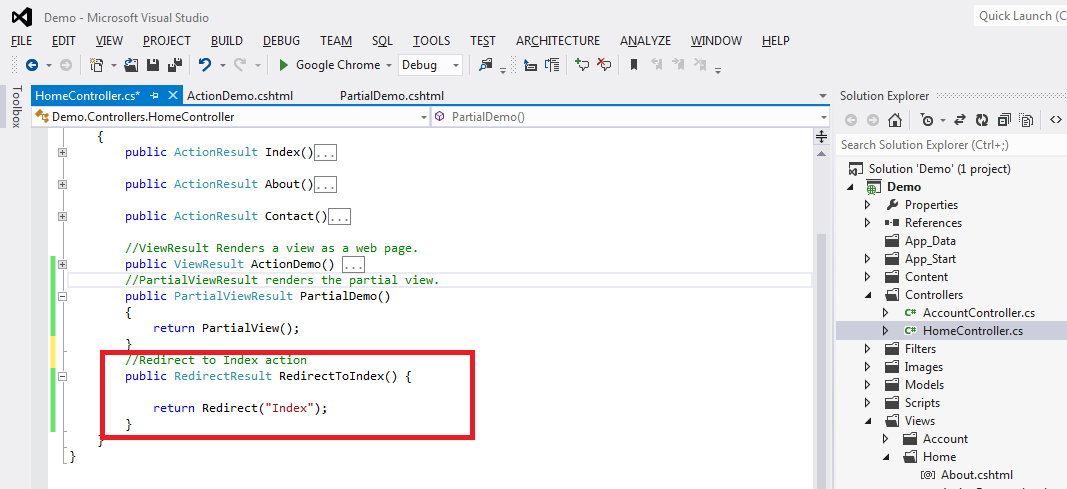
RedirectResult
Redirect result is used to redirect to one action to another action. Now open home controller and add below code in it.
public RedirectResult RedirectToIndex() {
return Redirect("Index");
}
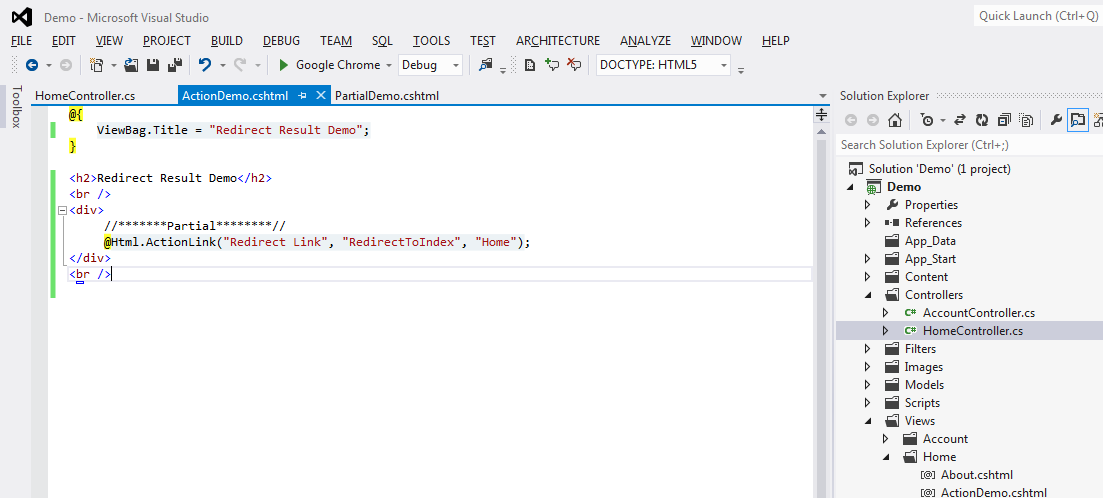
Now open ActionDemo view and add below code in it.
@{
ViewBag.Title = "Redirect Result Demo";
}
<h2>Redirect Result Demo</h2>
<br />
<div>
//*******Partial********//
@Html.ActionLink("Redirect Link", "RedirectToIndex", "Home");
</div>
<br />
First parameter in Html.ActionLink in Text of link, second parameter is Action Name and third parameter is Controller Name.
Now run the application. Click on RedirectLink it will get redirected to Index View.
Output

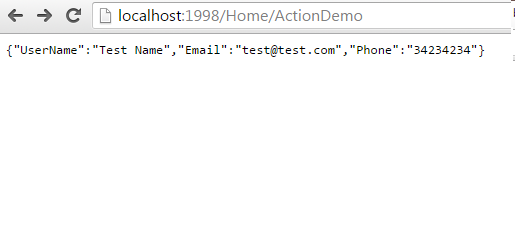
JsonResult
When you want to return data in Jason format we use JsonResult. Now let’s start with the demo. Open your Home Controller and write the below code in it and then run the application
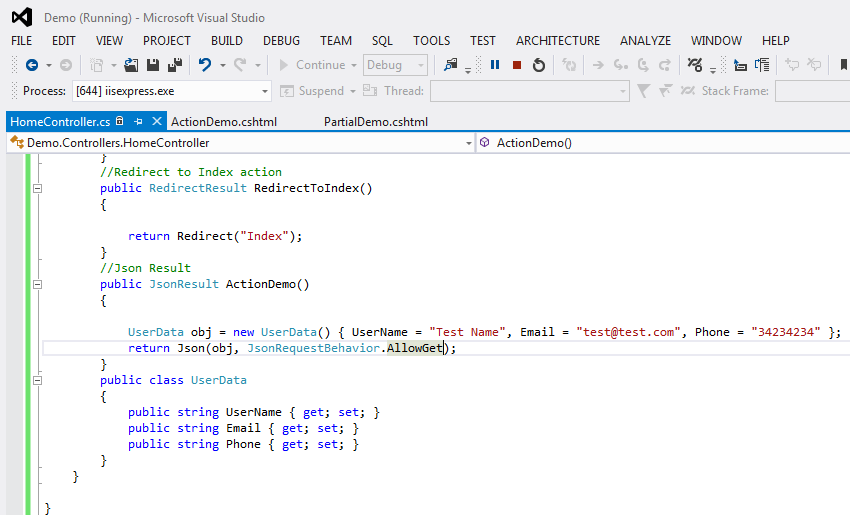
//Json Result
public JsonResult ActionDemo()
{
UserData obj = new UserData() { UserName = "Test Name", Email = "[email protected]", Phone = "34234234" };
return Json(obj, , JsonRequestBehavior.AllowGet);
}
public class UserData
{
public string UserName { get; set; }
public string Email { get; set; }
public string Phone { get; set; }
}
Output

Conclusion
I hope you have enjoyed this tutorial and it helped you in understanding the topic in a more detailed way. You can also check out our other articles pertaining to MVC such as how to create a Spring MVC application and about Filters and its types in MVC.
Also, you can learn more tricks related to MVC such as create a simple MVC application in asp.net.
To learn more about ASP.NET, try out the “Projects in ASP.NET Core 2.0” course. The product comes with over 6 hours of video that covers 7 sections. They include topics such as ASP.NET Core 2.0 overview, date API application, shopping cart, creating other applications and much more.
We would love to know your feedback from you regarding this tutorial. Let us know in the comments below.









Nice Article, Get more brief if you want to know about action result types in MVC at enzoinfotech