As the front end development technology is getting advanced each day with node.js, another front end framework has evolved after React JS known as Hyperapp JS. Hyperapp is the latest front end framework after React JS which is just 1 KB in size but capable to build sophisticated web applications with less number of steps than its predecessor frameworks.

What is Hyperapp?
Hyperapp can be explained with the following points.
- Hyperapp is a light weight front end development framework which has size around just 1 KB (1.3 KB). We can’t judge this framework with its size as it is capable of building a wide variety of sophisticated web sites and web application both static and dynamic in nature with great ease. It is very simple to understand and fun to use.
- Hyperapp requires node.js, npm, JSX, and webpack modules along with 1 KB Hyperapp module to be installed on your system before we can build a web application in Hyperapp.
- The idea behind development of Hyperapp framework is to get more out of less by minimizing dependencies and write simpler software code.
- When comparing Hyperapp with frameworks like React, Preact, Vue, Ember, Mithril, etc., it is a very compact API and has built-in-state management with very small bundled sized.
- Hyperapp based web application support IE10+ browsers and they perform faster on these browsers and are feature-rich web applications.
- Hyperapp has online community support and one can participate in one of the community to help in building Hyperapp a stronger front end framework over its competitor frameworks.
- Hyperapp based web applications are interactive and responsive web applications. They support and follow the popular principles such as one-way data flow, JSX, and Virtual DOM.
- Hyperapp framework is based on the Elm architecture. Other frameworks which are built on similar architecture are React, Redux, etc.
- Hyperapp is a combination of a state management with a VDOM engine which helps to support keyed updates and lifecycle events without dependencies.
- Hyperapp is written in ES5 i.e. ECMAScript 5.
- In Hyperapp, we can format our code before creating a new commit by using npm run format. Hyperapp developers follow the idea to keep the moving part of application inside as few files as possible.
Pros and Cones of Hyperapp
- Light-weight JavaScript Library: As discussed earlier, it is a very small sized framework with its size around just 1 KB (1.3 KB). It is built for simplicity and to provide ease in building web applications.
- State management: Hyperapp is based on Elm Architecture but good part is that it does not rely on the external libraries such as Redux, etc. Therefore, it enables us to build functional web applications with great ease and less lines of code.
- Hyperapp is simple to understand: When you read few hundred lines of code for Hyperapp then you will realize that it is very simple to grasp Hyperapp. You can build web application with less number of dependencies, few lines of code and breaking the app building idea among state, action and view. Such flexibility in building web application make learning and using of Hyperapp framework very simple to understand.
- Hyperapp is simply awesome: Hyperapp framework is well engineering to utilize every single aspect of the virtual DOM engine which has reduced Hyperapp framework size to approximately 1 KB. Efforts are being made towards its performance, and to make it better than existing front end frameworks such as React, Vue, etc. and one of the best framework of its own kind.
- Not a one-man-effort: Hyperapp community is invited people with innovative ideas to make it the best framework and not a one-man effort like in the case of Mithril and Inferno, where are largely a one man’s project. Hyperapp is thought to be build as multiple people’s project and with their substantial contributions from the community, Hyperapp framework could become one of the best framework of its own kind which will flourish long and outdate existing front end framework soon.
Basic Example on Hyperapp
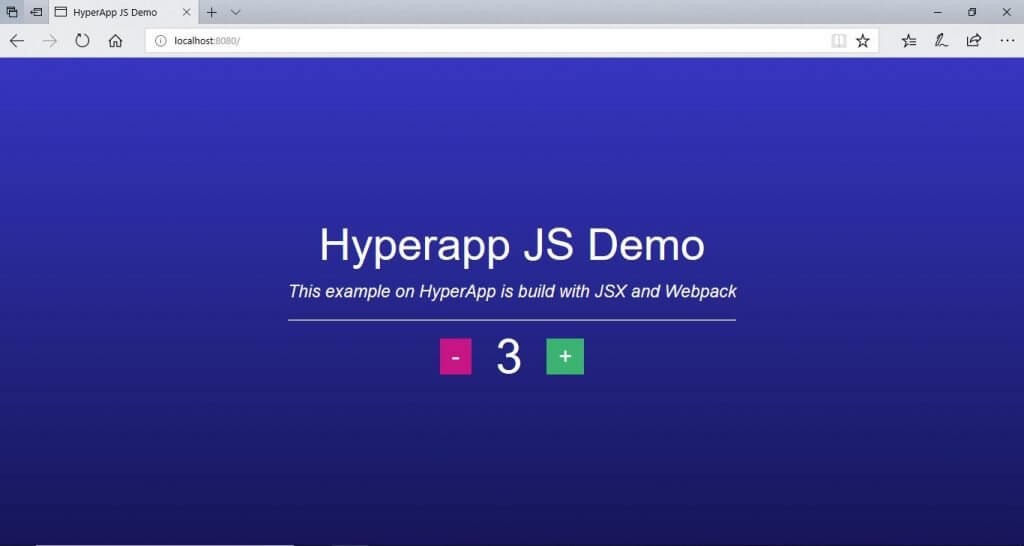
Given below is an example of a simple web application that says “Hyperapp JS Demo” and doing basic counter +-1 computing. We will discuss in detail about installing Hyperapp JS and getting started to build a web application in the upcoming articles. To work with Hyperapp framework, experience with other frameworks is not needed, but it expected that you already possess little knowledge about HTML and JavaScript.
./src/actions/index.js
export default {
addition: (/* event (e) */) => ({ number }) => ({ number: number + 1 }),
subtraction: (/* event (e) */) => ({ number }) => ({ number: number - 1 }),
};
./src/components/Content.js
import { h } from 'hyperapp';
export default () =>
<div>
<h1>Hyperapp JS Demo</h1>
<p><em>This example on HyperApp is build with JSX and Webpack</em></p>
<hr />
</div>;
./src/components/Counter.js
import { h } from 'hyperapp';
import Content from './Content';
export default ({ number }, { addition, subtraction }) =>
<div class="counter">
<Content />
<section>
<button class="subtraction" onclick={subtraction} disabled={number < 1}>
-
</button>
<h1 class="count">{number}</h1>
<button class="addition" onclick={addition}>
+
</button>
</section>
</div>;
./src/state/index.js
export default {
number: 0,
};
./src/index.js
import { app } from 'hyperapp';
import actions from './actions';
import state from './state';
import view from './components/Counter';
const {
add,
sub,
} = app(
state,
actions,
view,
document.body,
);
setTimeout(add, 1000);
setTimeout(sub, 2000);
./styles/main.css
body {
font-family: sans-serif;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
margin: 0;
font-size: calc(10px + 2vmin);
background:#3636c1;
background:linear-gradient(to bottom, #3636c1 0%, #161658 100%);
}
section {
display: flex;
align-items: center;
justify-content: center;
}
section > *+* {
margin-left: 2rem;
}
button {
padding: 0 1rem;
border: none;
font-size: 2rem;
height: 3rem;
}
h1 {
font-size: calc(20px + 6vmin);
margin-top: 0;
margin-bottom: 1rem;
text-align: center;
color: white;
font-weight:300;
}
p {
text-align: center;
margin-top: 0;
color: white;
}
.count {
margin-top: 0;
margin-bottom: 0;
font-size: 4rem;
color: white;
}
[disabled] + .count {
color: #999;
}
.addition {
background-color: mediumseagreen;
color: #fff;
}
.subtraction {
background-color: mediumvioletred;
color: #fff;
}
.subtraction[disabled] {
opacity: .5;
}
./index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HyperApp JS Demo</title>
<link defer rel="stylesheet" type="text/css" href="bundle.css">
<script defer src="bundle.js"></script>
</head>
<body>
</body>
</html>
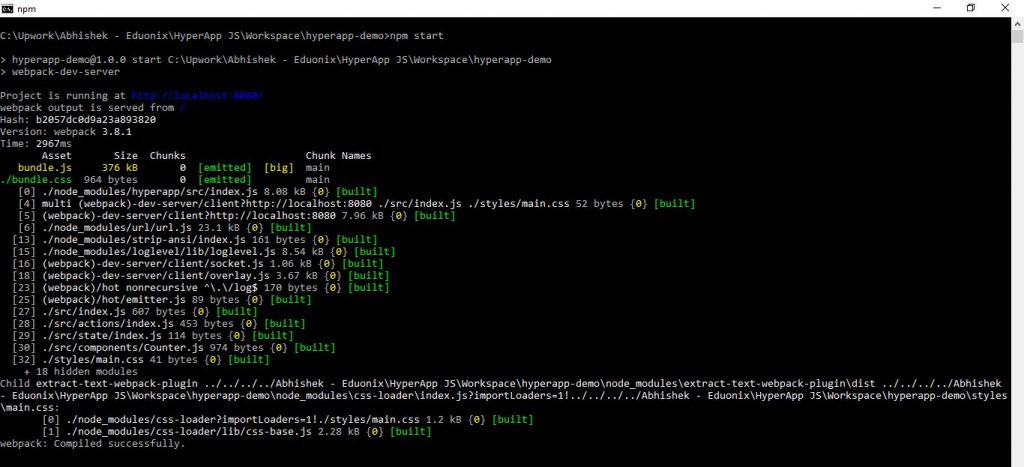
Command to execute Hyperapp application
We need to execute “npm start” (as defined in “package.json” under scripts) at the project root of Hyperapp web application as shown below.

Output
After application is build successfully, we can see the application loaded at below URL [http:/localhost:8080/] as shown below.

What’s coming next for Hyperapp?
Hyperapp framework is quite stable now and it is being used to build elegant and pure functional websites. But it is still undergoing improvements with the help of community members support and there are many new things which are coming up in year 2018 such as improved documentation, DevTools integration, etc. to make Hyperapp the best front end framework. Hyperapp community is still inviting new member to participate in the contribution of Hyperapp front end framework development, bug fixes, and improvements based on innovative ideas.
Conclusion: –
In this article, we discussed about Hyperapp JS which is a revolutionary front end framework used for building interactive and responsive web applications.
Source for this Hyperapp Blog is here



