Not many developers liked creating forms with validations and users too found it sometime annoying if form submission does not work properly due to scripts, but HTML5 it makes life much easier for developers and users. HTML5 got plethora of new advanced and easier form elements for browser based validations option to use much neater css style techniqaues. In my previous post I have discussed how to create basic HTML5 form, if you missed Basic HTML5 form post, then you can click here to visit it.
Of course s I mentioned in my previous post that, there are some web browser limitation when it comes to HTML5, though all the major web browsers supports form elements, even though if some form elements do not support particular web browser then it will continue to work as regular text fields.
In this post I am going to focus on few important INPUT TYPES, there are some brand new awesome input types ?
NOTE – every field has “Title” option, this allows to displays custom error message for that particular field.
All screenshots are taken from Google chrome 22x
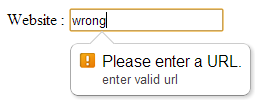
Website/URL field
<input type="url" name="website" title=’enter valid url’>

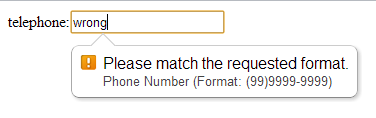
Telephone field
<input type=’tel’ pattern='[(]d{2}[)]d{4}[-]d{4}’ title=’Phone Number (Format: (99)9999-9999)’>
Tip – pattern option to check if input numbers are entered in given format.

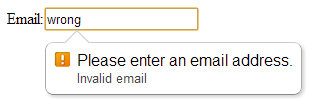
Email field
<input type="email" name="email" title="Invalid email">

Search field
<input type="search" name="search">
![]()
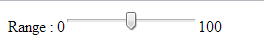
Range field
<input type="range" min="0" max="100">
Tip – min and max options to define range

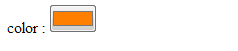
Color field
<input type="color" name="mycolor">

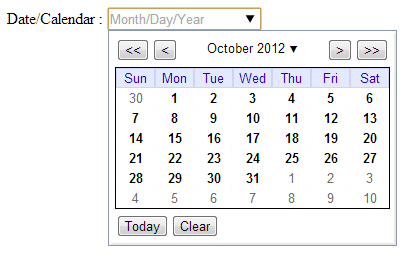
Date field
<input id="meeting" type="date">

Alright, I’m ending this post here for more tips and information please stay tuned, see you in my next post with more HTML5 stuff.