Infographic on Web Development Frameworks
Vue.JS is a JavaScript library commonly used for building web interfaces, however, when combined with a few other tools, it functions as a full-fledged framework. And a great one at that! Vue has been slowly rising the ranks as a popular framework and has been providing competition to the contenders, Angular and React.
Angular, with the latest version release, has become an even more prominent framework for web development offering features such as standalone animation modules, inclusion of TypeScript, easier learning curve, and simpler expressions.
On the other hands, Reach offers rich features such as a lighweight DOM with a better performance, simpler loops and nested views, ability to use the Node.JS platform’s tools and even JSX to help make deployment easier.
Vue offers some common functionalities, including the ability to use a virtual DOM, reactive and composable view components and even maintaining focus in the core library, with concerns such as routing and global state management handled by companion libraries. However, is Vue.JS better than Angular and React?
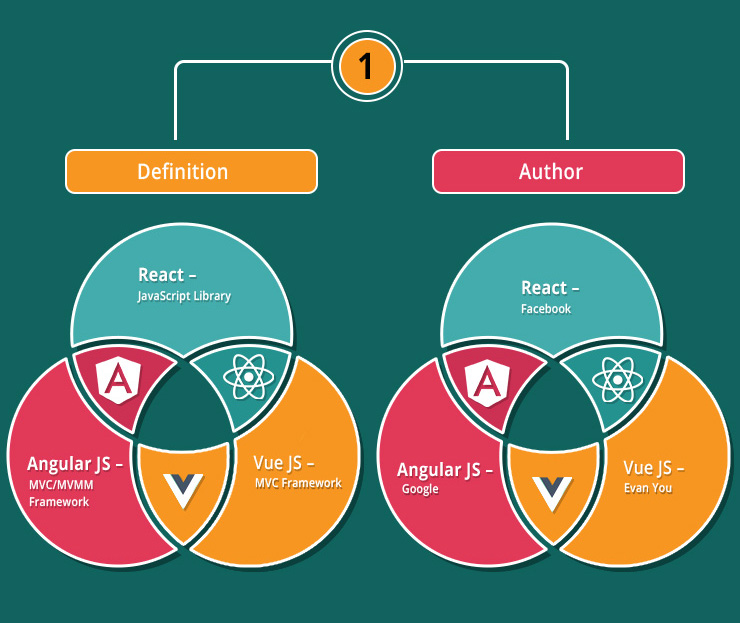
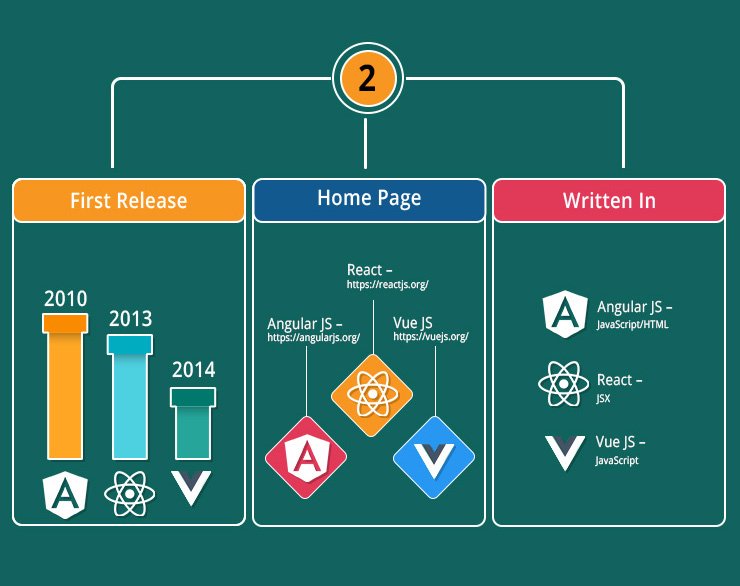
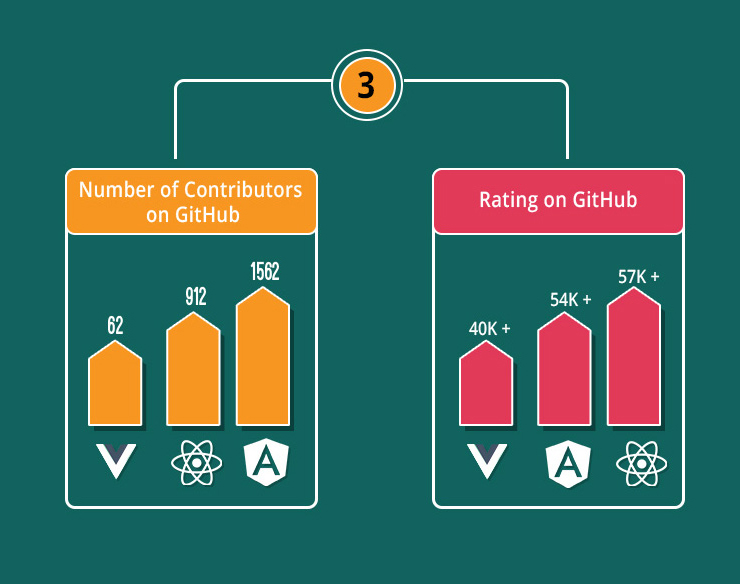
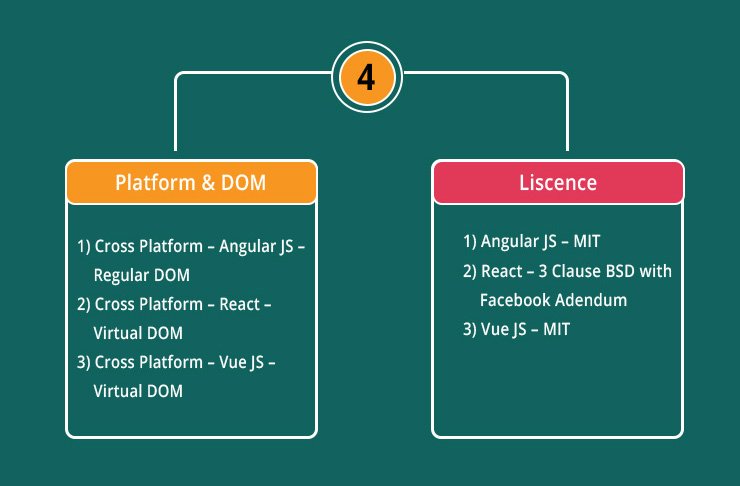
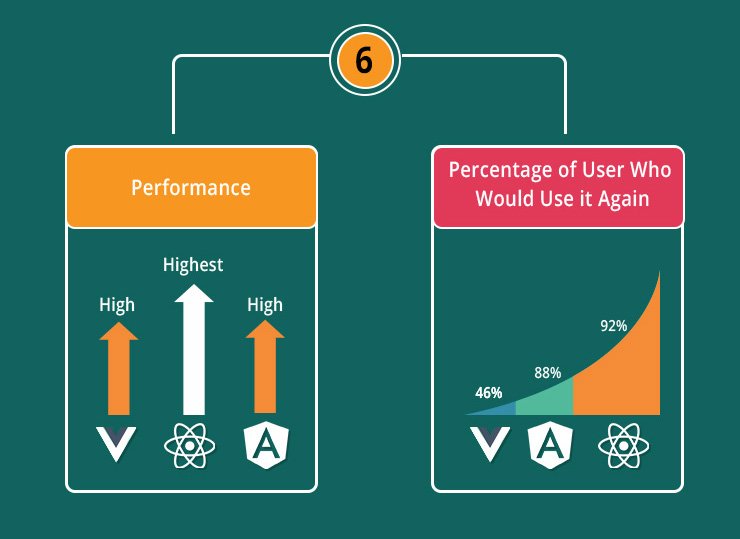
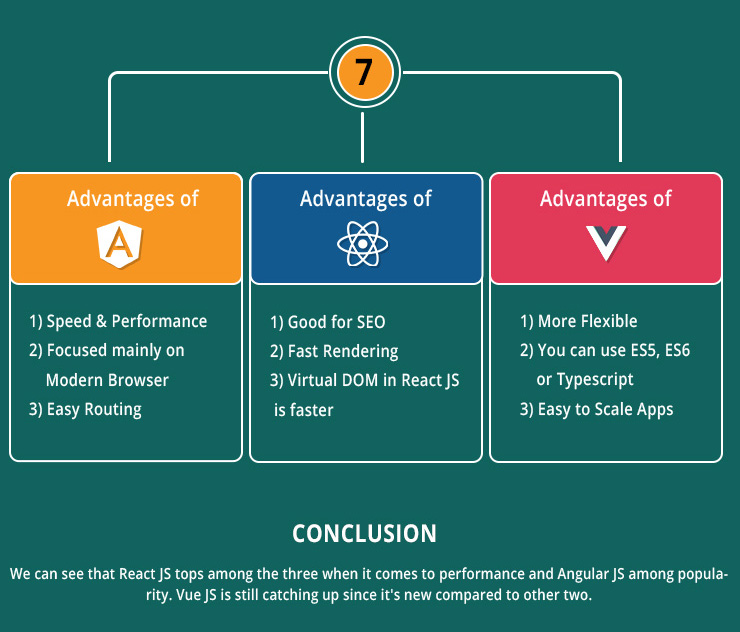
Let’s find out in this detailed infograph below: –